Sponsored Link
どうも、3urpriseのヤマサキです。
最近iOSのオープンソースライブラリの凄さに気付いた。
って事でSwiftにてiOSのライブラリ管理の主力であるCocoaPadsの導入を解説します。
すげーのでまだCocoaPads入れてない人は黙って見た方がいい。
それではCocoaPads(Swift版)導入編スタート!
まずはターミナルを用意します。

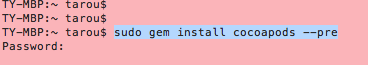
ターミナルが立ち上がるとsudo gem install cocoapods –pre を入力する(カレントディレクトリはどこでもOK)

Macのパスワードを入れてEnterを押します。
しばらく待つと 20 gem install となりますので、これが表示されればOK(2015/02/16現在のinstall数なので今後増減あり)
ここで一旦ターミナルをExitと入力し再起動します。
立ち上げ直したらpod setup と入力し
![]()
Setup Completedが出ればOK
これでMacにインストールは出来たので次は実際にサンプルのプロジェクトを使ってライブラリが使えるか試してみます。
使うライブラリは LTMorphingLabel(https://github.com/lexrus/LTMorphingLabelを使います。
これはテキストにエフェクトをかけるオープンソースライブラリです。
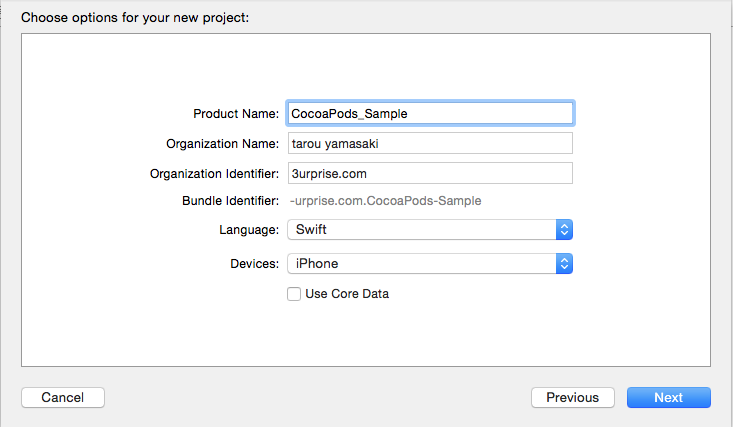
では Xcode > Create a new project > SingleViewの順に新しくプロジェクトを立ち上げる。
プロジェクトを作成するとこのプロジェクトは一旦閉じます。
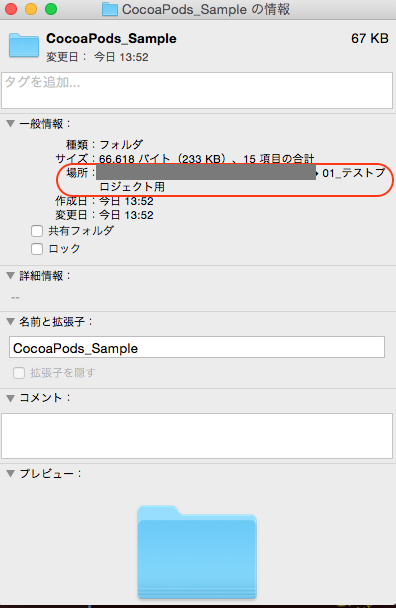
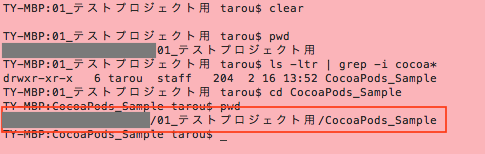
そしてターミナルから先ほど開いたディレクトリ(場所)まで移動します。(ターミナルの操作がわからない人はプロジェクトを右クリックして “情報を見る” で確認できます。

ターミナルに cd コマンドを使って対象プロジェクトまで移動できたらこうなるとおもいます。
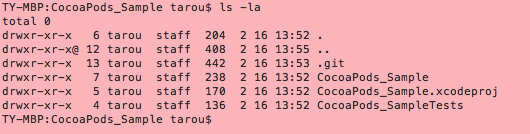
まだ何もしてないので当然中身はプロジェクト作成時のまま。
この状態でターミナルにコマンドを入力します。
★ここからライブラリの導入)
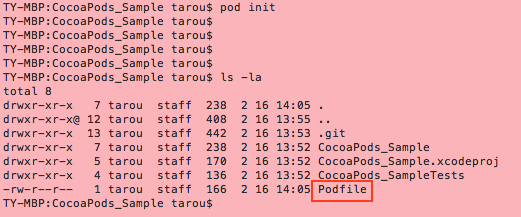
pod init と入力するとPodfileが作成されます。
できたらこれを編集します。
使うライブラリの説明を見て編集していきます。
内容はこんな感じ
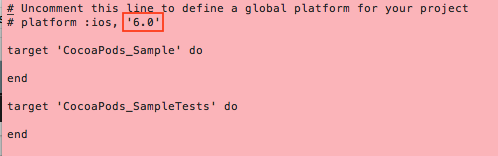
まずvi Podfile とターミナルに入力し画面が左に切り替わります。
( viとはテキストエディター、わからなくても同じように操作すると問題ないです。)
そのまま他のキーを押さずに j で一段下に下がります。
次に l (小文字L)を幾度か入力して6.0の6を 8 に変更します。
文字のdeleteは x です。
6 が消えたら i を押して 8 を入力します。すると文字が入力されたのでescキーを押してまた移動できるようにします。(cont + c でもモード切り替え可能)
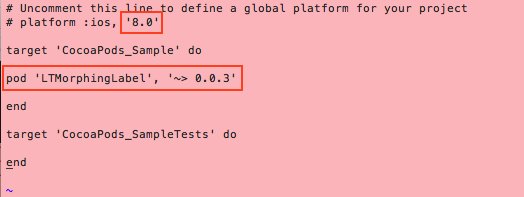
次に j を押して右のキャプチャーのようにpod ‘LTMorphingLabel’, ‘~> 0.0.3’ をtargetの下に入力します。
入力時は i を押して入力しましょう。文字を消す時はescキーを押して x で消えます。
右のキャプチャーのように入力できたらescキーを押して :wqと入力します。
ターミナルの左下に
![]()
こんなのでたらEnterを押します。
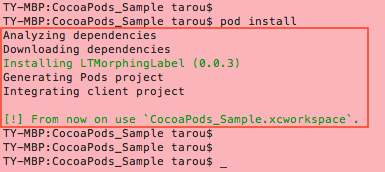
そして最後にpod install と入力します。

これでCocoaPodsとフリーのライブラリのインストールは完了です。
一度CocoaPodsをインストールすると後は★からライブラリをプロジェクトに読ませるだけでライブラリが使用できるようになるので簡単!
ではそのライブラリを使った簡単なテストまでやってみましょう。
まずライブラリを読み込ませたプロジェクトを再度立ち上げます。
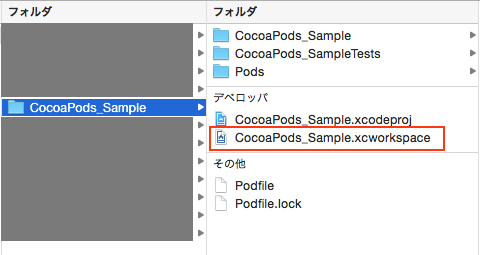
この時新しくできた CocoaPods_Sample.xcworkspace から立ち上げます。
CocoaPods_Sample.xcworkspace をダブルクリック

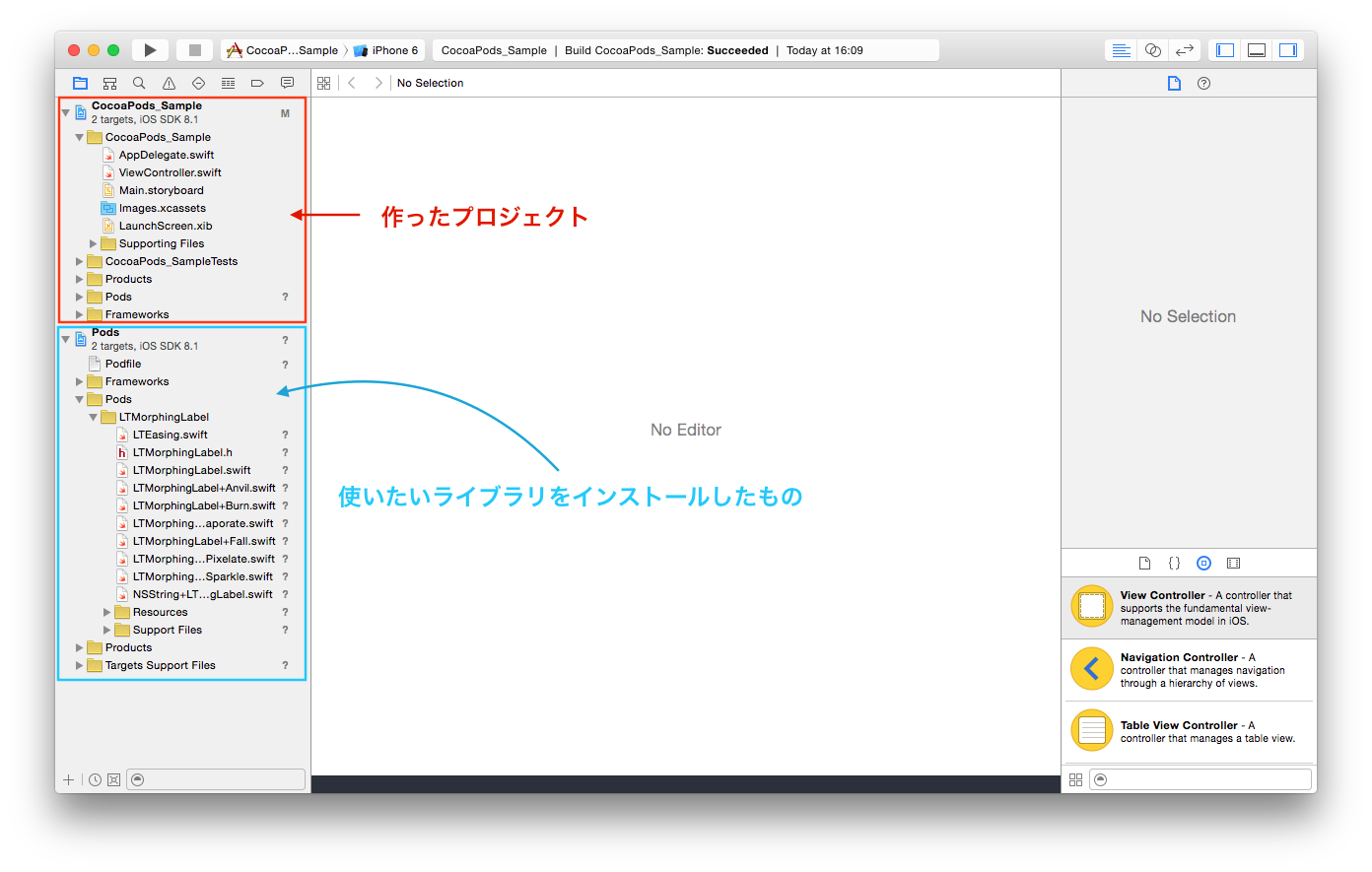
するとこんな感じでライブラリがインストールされている事がわかります。

Control + u を入力してプロジェクトが正常に動くかテストしてみましょう。
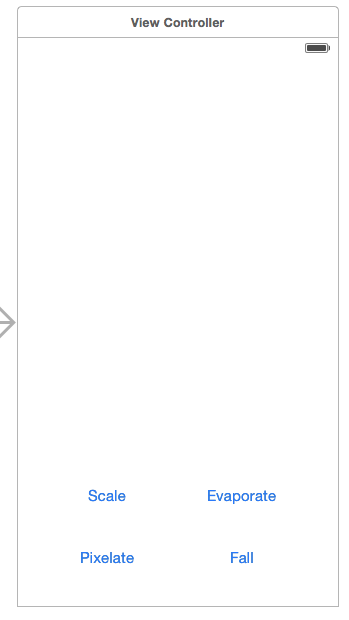
問題なく動いたらこのソースコードとコメントを参考に色々触ってみましょう。
ボタンのみアウトレット接続とし他は全てコードにての記述です。
記事自体はCocoaPodsの導入なので細かいコードの説明は割愛します。

//
// ViewController.swift
// CocoaPods_Sample
//
// Created by tarou yamasaki on 2015/02/16.
// Copyright (c) 2015年 tarou yamasaki. All rights reserved.
//
import UIKit
// ライブラリのimport
import LTMorphingLabel
// LTMorphingLabelDelegateを追加(これで機能を使えるようになる
class ViewController: UIViewController, LTMorphingLabelDelegate {
let _myLabel = LTMorphingLabel()
/**
インスタンス化された時に動作する(初回のみ
*/
override func viewDidLoad() {
super.viewDidLoad()
// delegateを指定
self._myLabel.delegate = self
// ラベルの位置
_myLabel.frame = CGRectMake(20,100,320,200)
// ラベルをセンターに
_myLabel.textAlignment = NSTextAlignment.Center
// ラベル内の文字数が多すぎて表示しきれない時に文字サイズを小さくするかどうか
_myLabel.adjustsFontSizeToFitWidth = true
// 文字サイズ
_myLabel.font = UIFont(name: "TimesNewRomanPSMT", size: 30)
// テキストに文字
self._myLabel.text = "Project Start"
// 最下層のviewを黒に
self.view.backgroundColor = UIColor.blackColor()
// テキストカラーを白に
_myLabel.textColor = UIColor.whiteColor()
// viewにラベルを
self.view.addSubview(_myLabel)
}
// LTEMorphingLabelのソースを参考にコードを書いていく
var i = 0
var textArray = ["Hello", "3urprise.com", "Simple Design",
"We have made", "Introducing the App", "iDrawer - ID Manager",
"Now To-Do List memo", "Coming soon App", "iNotice - Area observation",
"Swift", "Objective-C", "iPhone", "iPad", "Mac Mini", "MacBook Pro", "Mac Pro"]
// 配列に入れた文字を一つず抜き出す
var text:String {
get {
// countElements = 文字数を取得
if i >= countElements(textArray) {
i = 0
}
return textArray[i++]
}
}
// ボタンを押すとライブラリのテキストエフェクト開始
@IBAction func _myButtn(sender: AnyObject) {
// エフェクト
_myLabel.morphingEffect = .Scale
// textArrayから順番に抜き出した文字をエフェクトをかけて表示
_myLabel.text = text
}
@IBAction func _myButton1(sender: AnyObject) {
// エフェクト
_myLabel.morphingEffect = .Evaporate
// textArrayから順番に抜き出した文字をエフェクトをかけて表示
_myLabel.text = text
}
@IBAction func _myButton2(sender: AnyObject) {
// エフェクト
_myLabel.morphingEffect = .Pixelate
// textArrayから順番に抜き出した文字をエフェクトをかけて表示
_myLabel.text = text
}
@IBAction func _myButton3(sender: AnyObject) {
// エフェクト
_myLabel.morphingEffect = .Fall
// textArrayから順番に抜き出した文字をエフェクトをかけて表示
_myLabel.text = text
}
/**
memory warning
*/
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
以上で簡単にライブラリが使えるようになることが分かっていただけましたでしょうか?
これがフリーって素晴らしいですね。
開発者様には感謝の言葉もありません。
本当にありがとうございます。
最後にプロジェクトのGIFを貼っておきます。
Sponsored Link
 ツイート
ツイート








こんにちは。
realm導入で四苦八苦しているものです。
上記の記事について質問があります。
Setup completed
までは行けたのですが、
「ターミナルに cd コマンドを使って対象プロジェクトまで移動できたらこうなるとおもいます。」
からができません。
具体的には、
pwd
と入力してもパスワードを入力するようにはなりません。
/User/ ‘私の名前 ‘
が出るだけで変化がありません。
なので、
ls -ltr | grep -i cocoa*
と入力しても何も起こりません。
もう少し詳しく教えていただけますか?
のりさん、こんにちは。
realm導入慣れれば簡単なので頑張りましょう!
さて、現在どこまで進んでいるのか不明確なので今一度確認させて下さい。
必ず出来る!CocoaPads(Swift版)導入編の
ターミナルが立ち上がると sudo gem install cocoapods –pre を入力する(カレントディレクトリはどこでもOK)
から
Setup Completedが出ればOK
までは問題ないという事でよろしいですか?
それが出来ていていればCocoa Podsのインストールは問題ありませんので、プロジェクト内での展開に際しての現在地確認がわからないという事かと思います。
実際に記事にある通りにサンプルプロジェクトを作成してpwdを入力してもls -ltr | grep -i cocoa*で変化が無いという事ですか?
それともサンプルプロジェクトは作成していないという事でしょうか?
どちらにせよ、コメントにある
「具体的には、
pwd
と入力してもパスワードを入力するようにはなりません。」
これが良くわかりません。
手順がややこしいので順番が混在している可能性があります。
よろしければターミナルのログか、スクリーンショットを確認できれば問題解決の近道になるかと思います。
諦めずに頑張りましょう!
こんにちは。
アドバイス有難うございます。
やはり、Setup Completed まではできますが、その先が進みません。
スクショを撮ったので、見ていただきたいのですが、個人情報も入っているので、メアドを教えていただけますか?
直接見ていただきたいです。
よろしくお願いします。
こんにちは。
peachtarou0131@gmail.com
こちらにスクリーンショットを送っていただけると確認できます。
よろしくお願いします。
ありがとうございます。
メールを送りますのでよろしくお願いします。