Sponsored Link
今日は日々画面遷移と戦っているあなたの手助けになればと遷移方法でモーダルを使っている時に戻るボタンがないってのを解消してみましょう。
作るものはこんな感じ
まずはXcode6.xにて新規プロジェクトを作成します。
UIViewControllerだったらなんでもいいです。
Storyboardも使うんでSingleViewあたりですか。

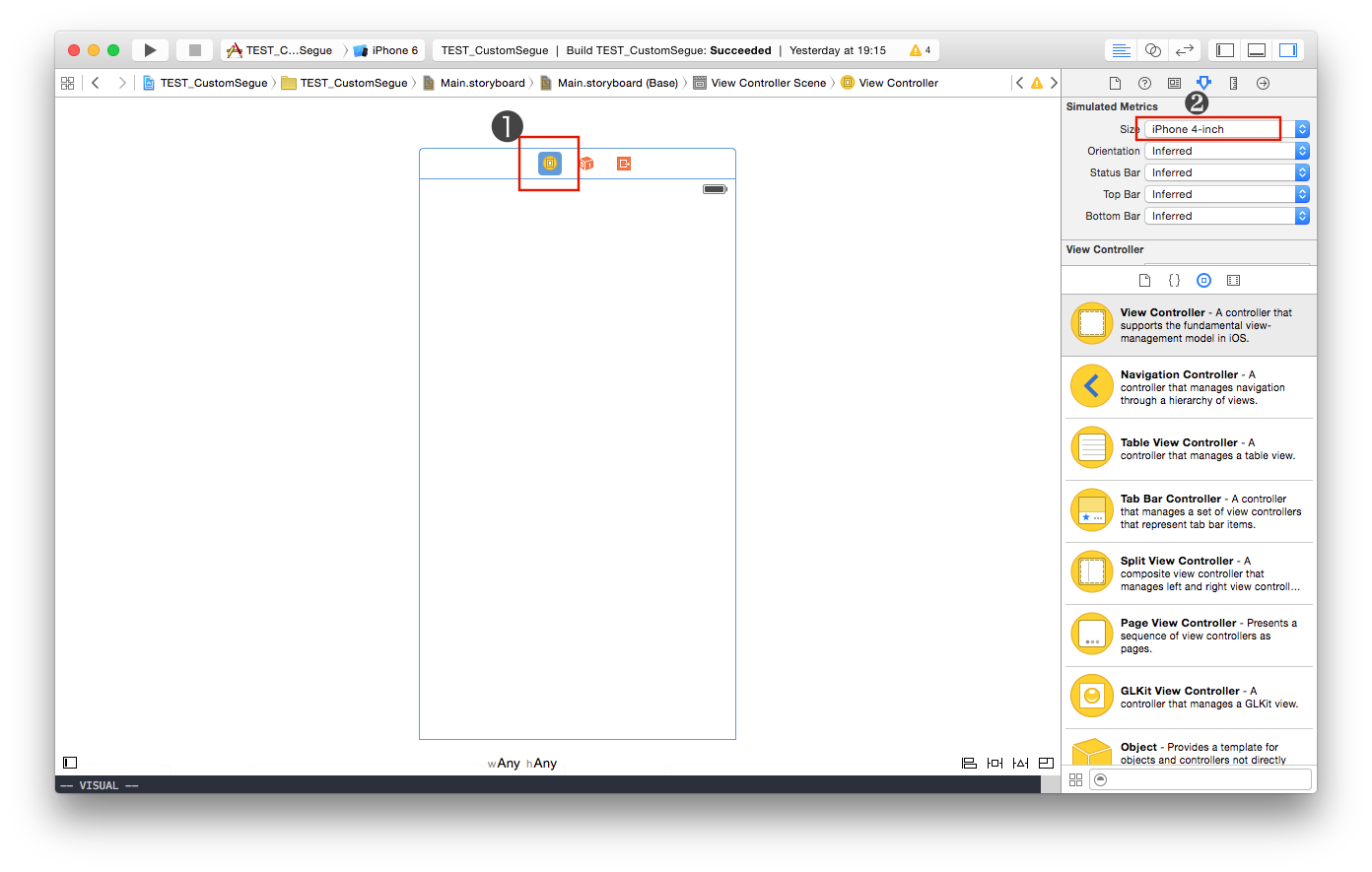
私はmac proでやってるので画面でかいのは勘弁ってことで全て4-inchにして作業します。
それでは天下のUINavigationControllerを使いましょう。
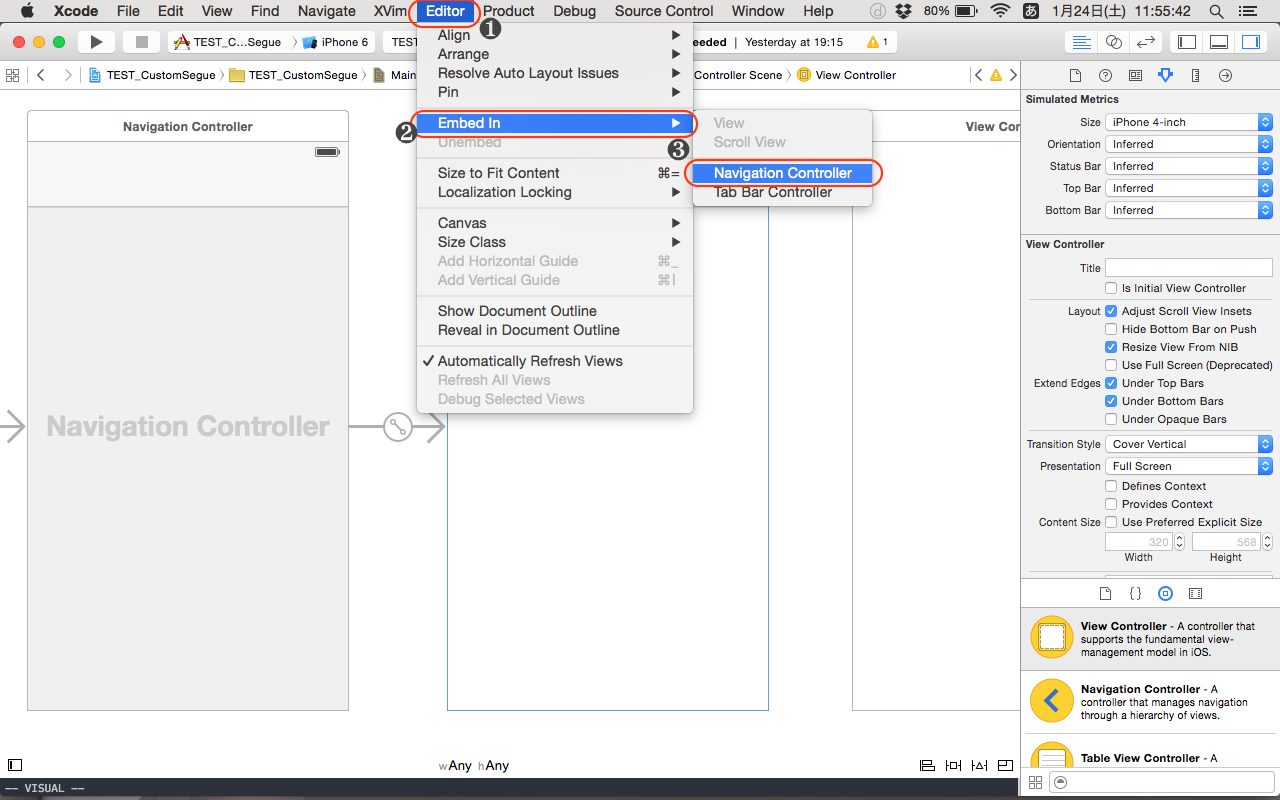
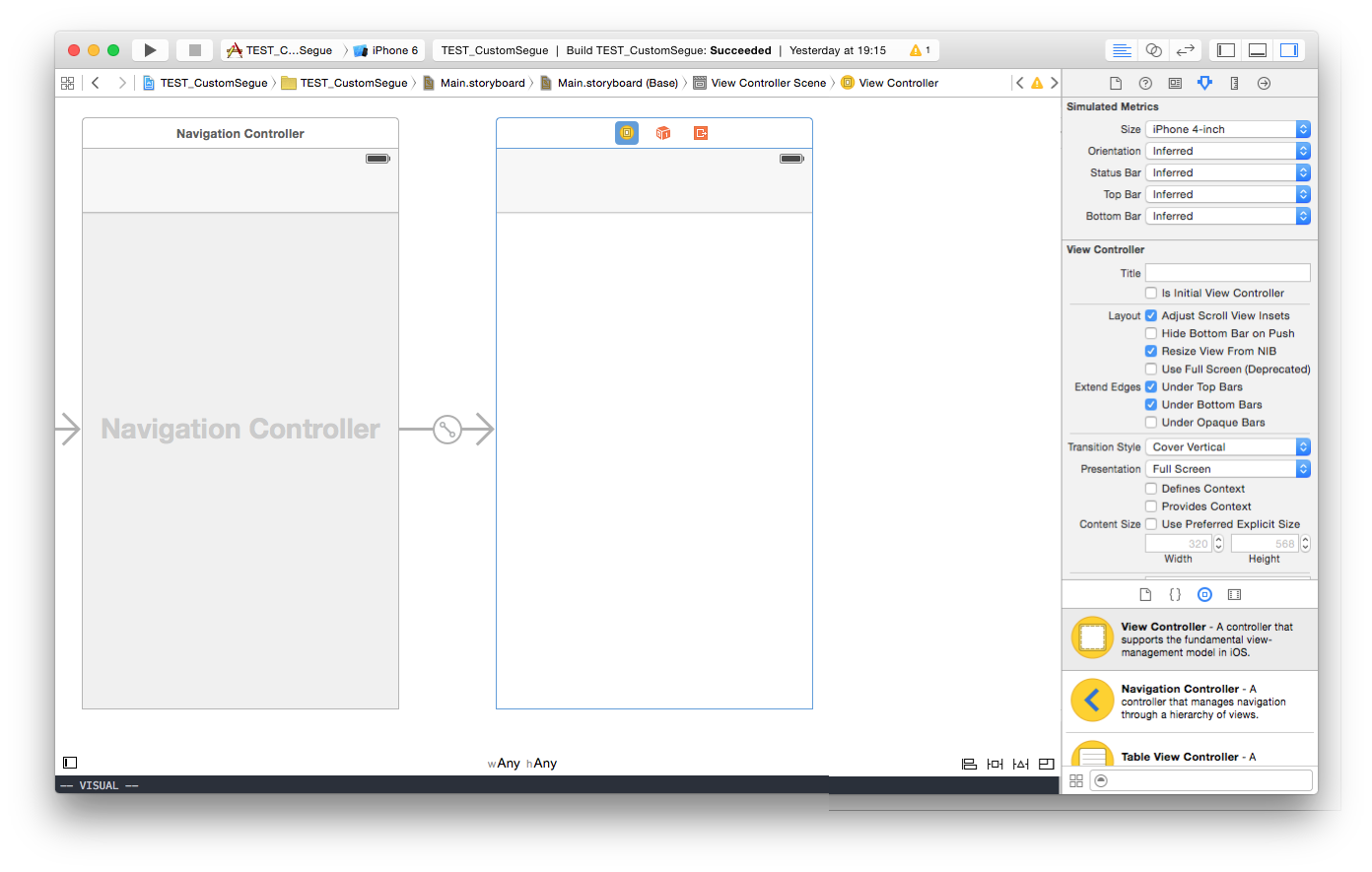
まずは対象のUIViewContorollerを選択して

番号順にNavigation Controllerを選択するとNavigationControllerが出現します。
(私はこれも見にくいので4-inchに変更しています)

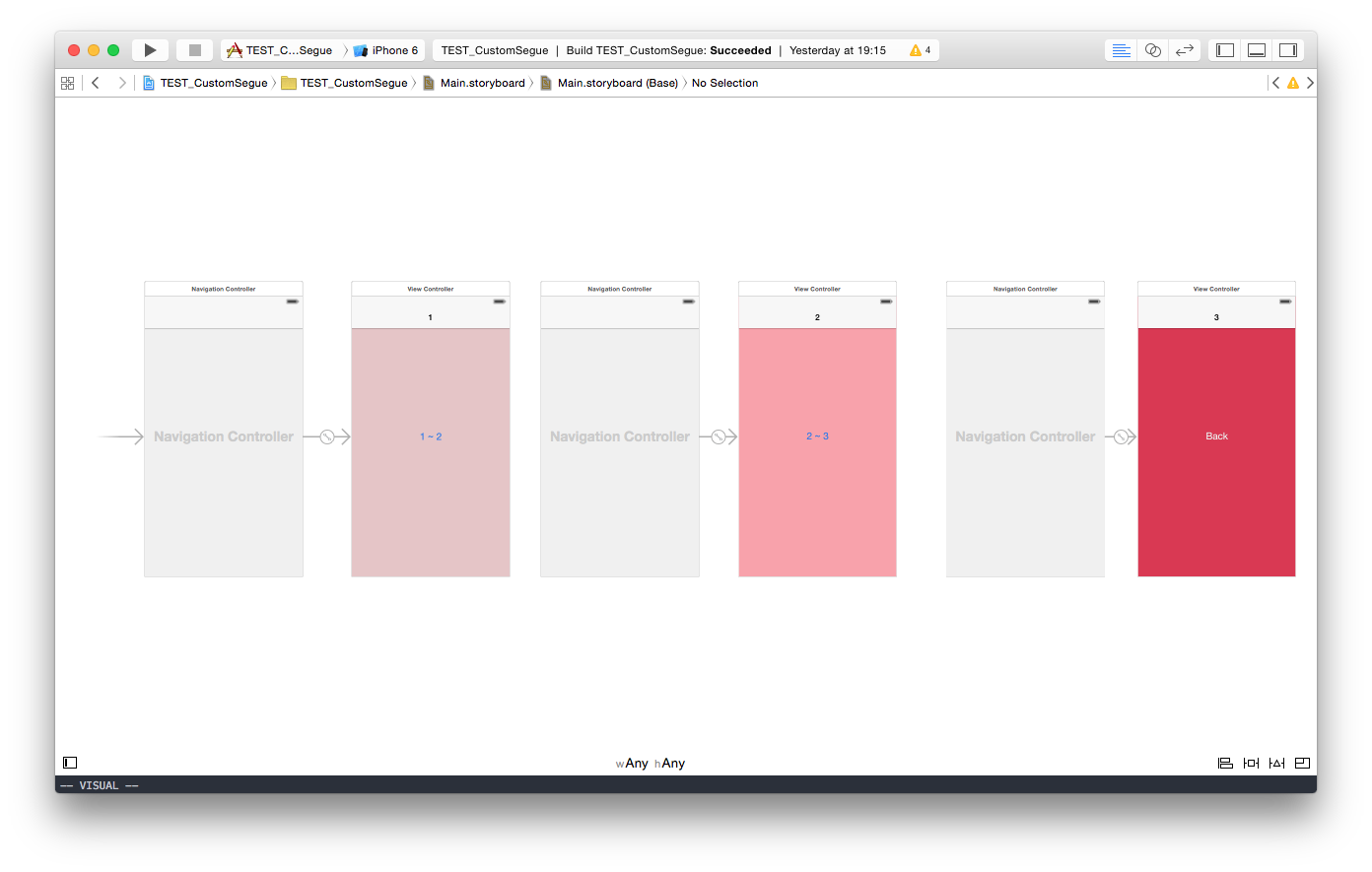
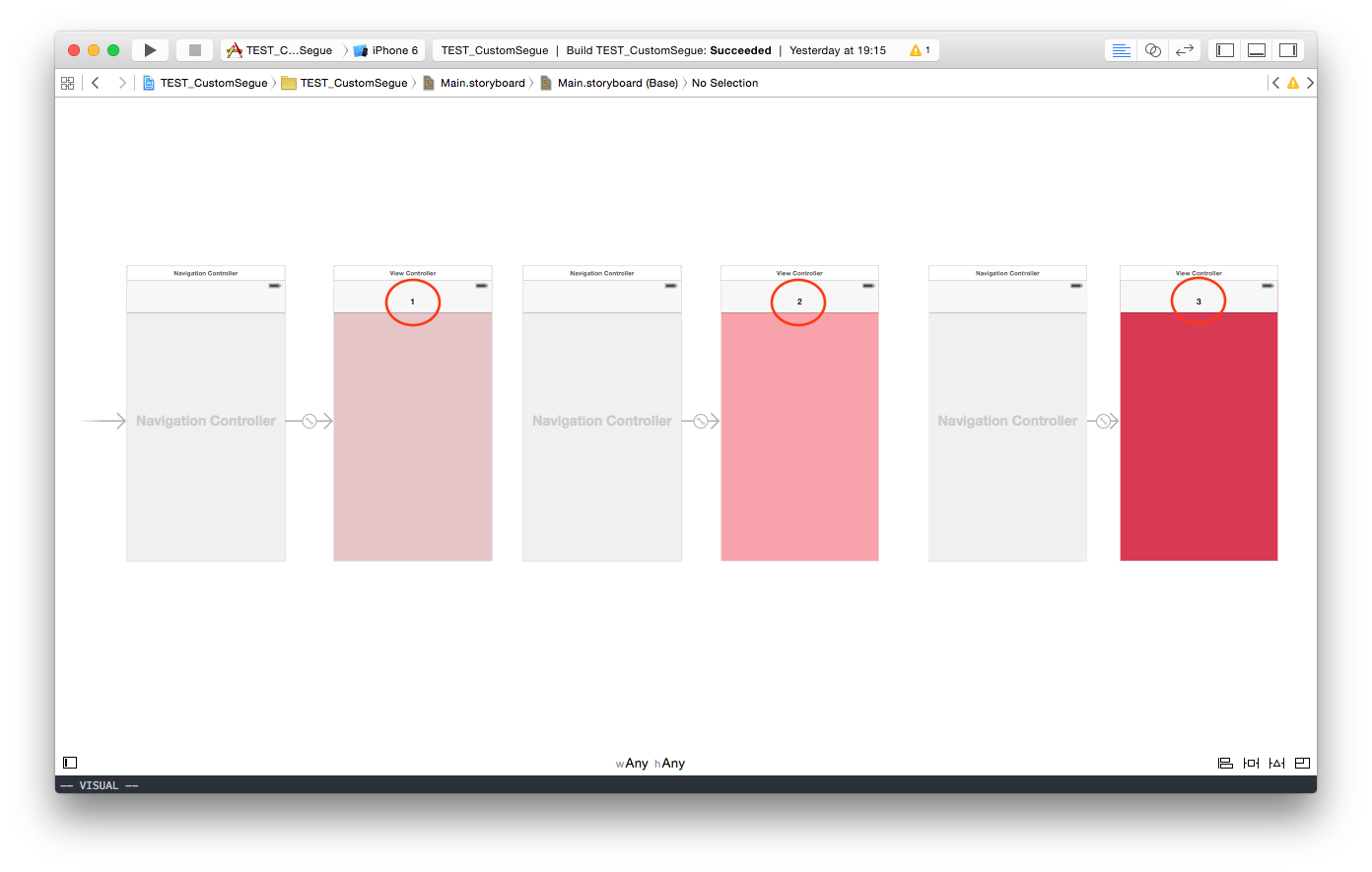
目標は3つのUIViewControllerのモーダルなので、次はこのViewControllerをあと二つ作ります。できたのがこちら

まだ個々のViewControllerはNavigationControllerとしか繋がっていません。
わかりやすいようにNavigationBarと背景に番号と色をつけました。
次に画面遷移のキッカケとなるボタンを配置していきましょう。
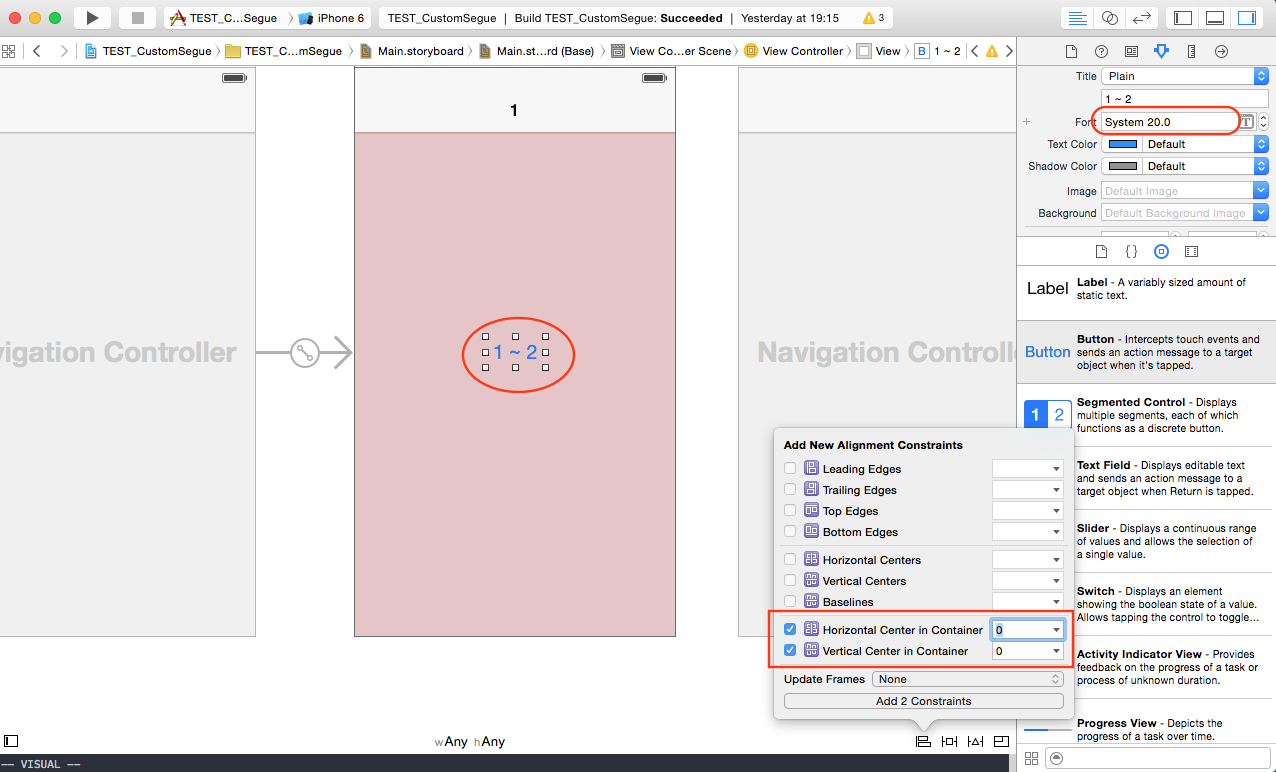
画面の中央に適当にボタンを置く、それがこちら
わかりやすいように適当にいじってるだけなのでボタンが置ければOKです。
他の二つも同じように置いて下さい。
出来たら次はいよいよ画面遷移です。
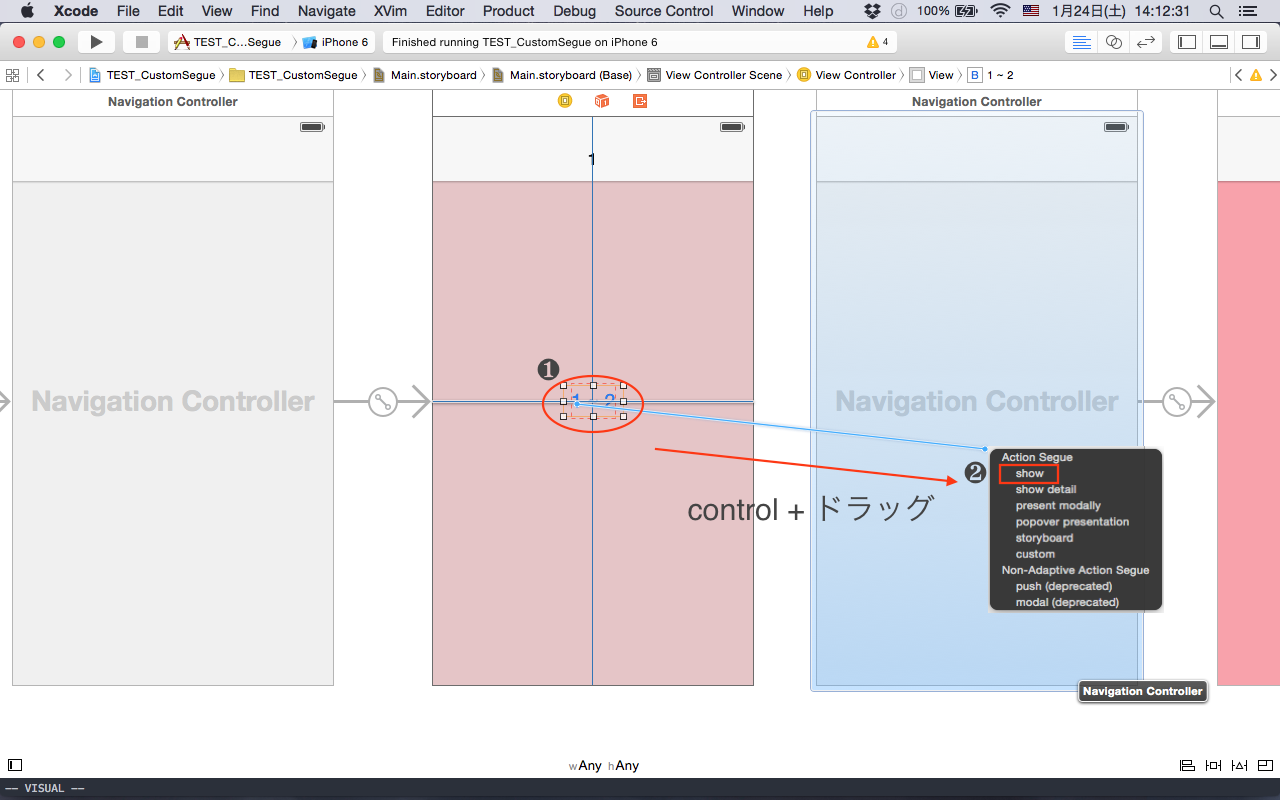
先ほど配置したボタンを次の画面とつなげます。
ポイントは特にありません。
ボタンからは control + ドラッグでshowを選びましょう
これはきちんと遷移できてるか確認する為です。
ミスするとこはないけれど切り分けできるようにしといた方がいいでしょ。
全てのボタンと個々のもつNavigationControllerが繋がったら一旦ビルドしてみましょう。
どうですか?真ん中のボタンを押すと右へ画面遷移しますか?
NavigationBarの左上を押すと戻れますか?
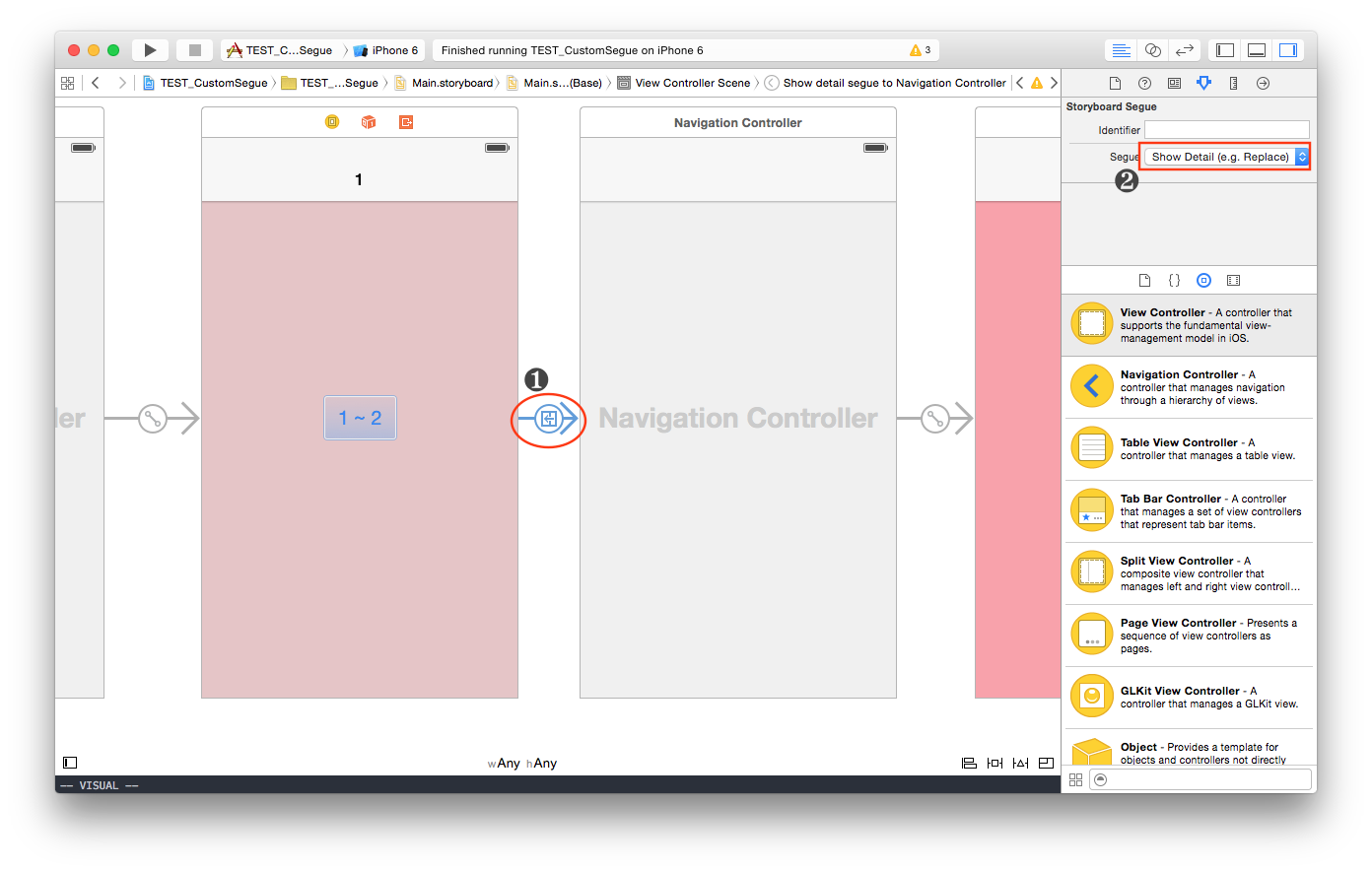
画像のように現状showなのをshow Detailに変更しましょう。
残りも同じように変更します。
変更したらViewの数のファイルを作成します。
コード書かないと戻れ無いからね。
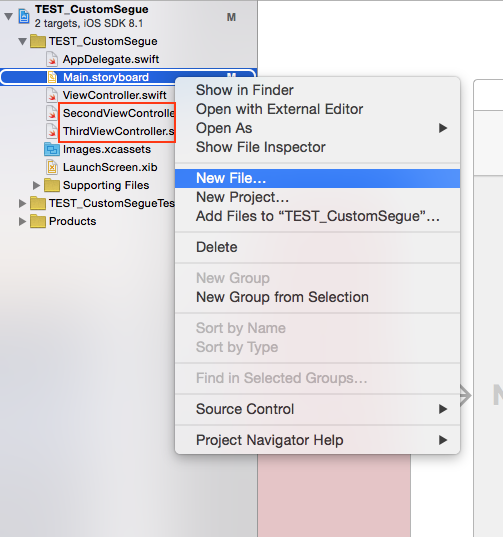
適当に右クリック>New File>でCocoa Touch Classを選択して任意の名前でUIViewControllerを作成しましょう。
二つできたらOKです。
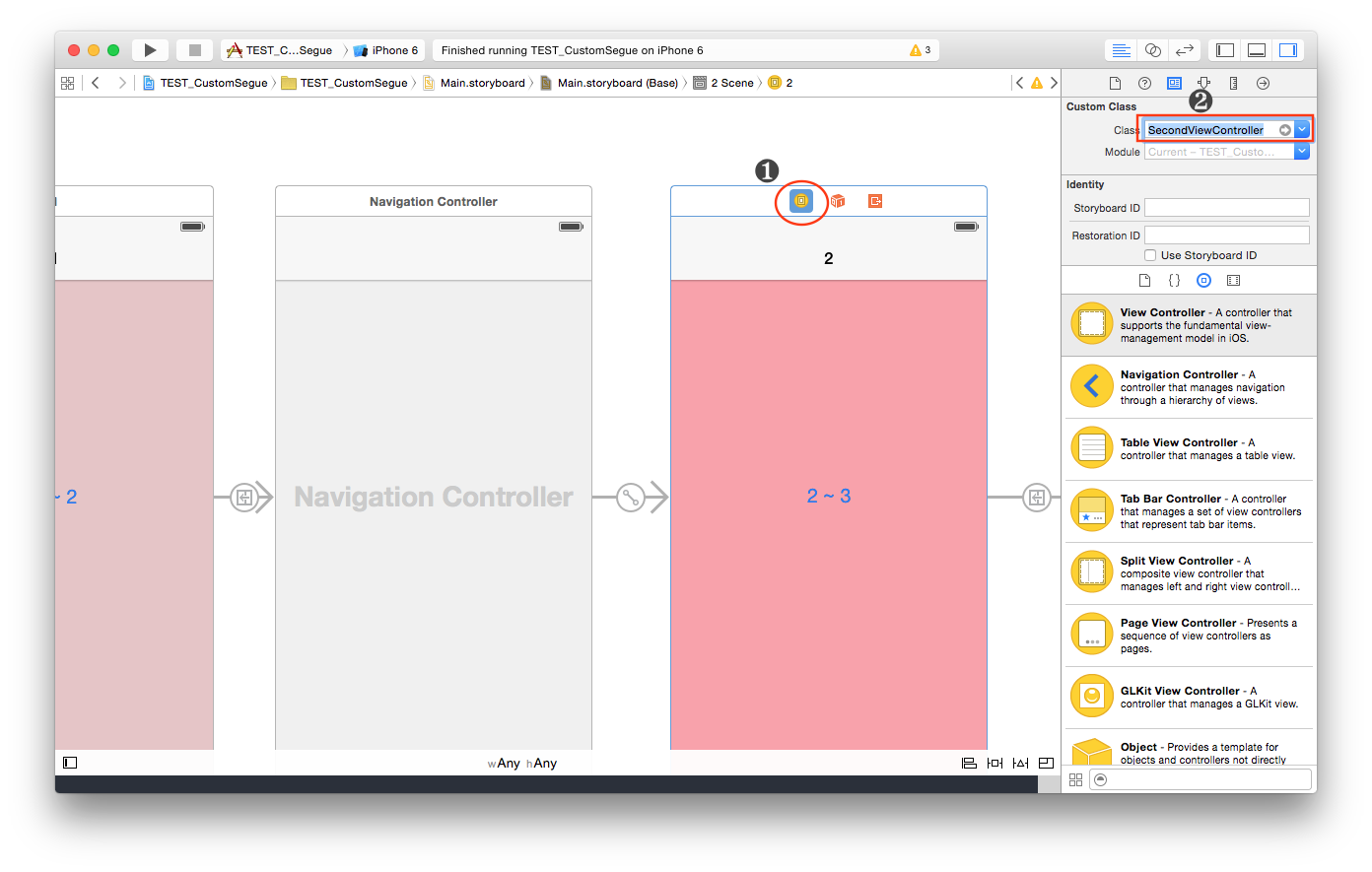
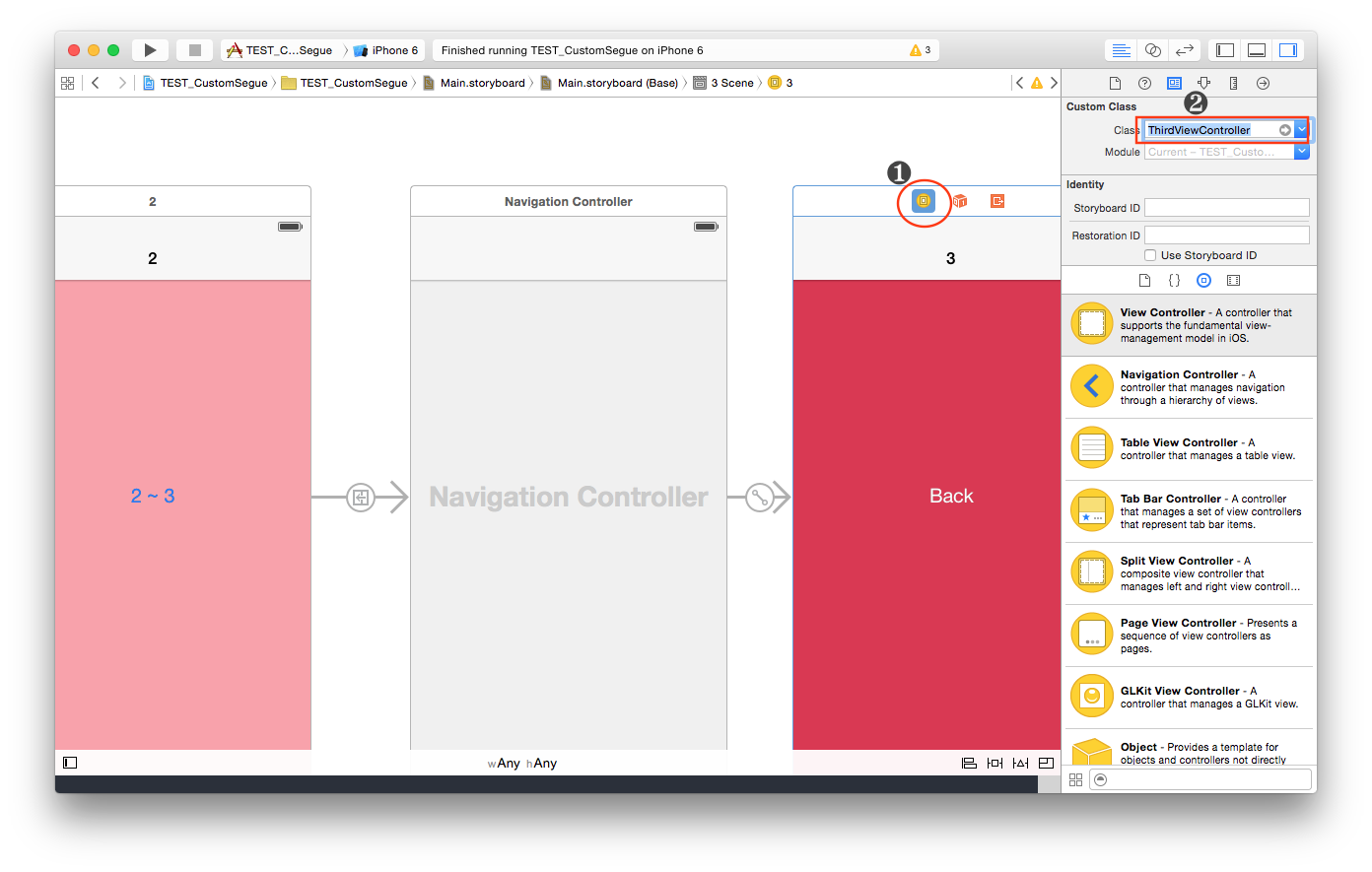
最初から用意されているViewController Classを除いて(ここではSecondViewControllerとしていますが)任意のクラス名に変更してください。

できたら後は一瞬です。
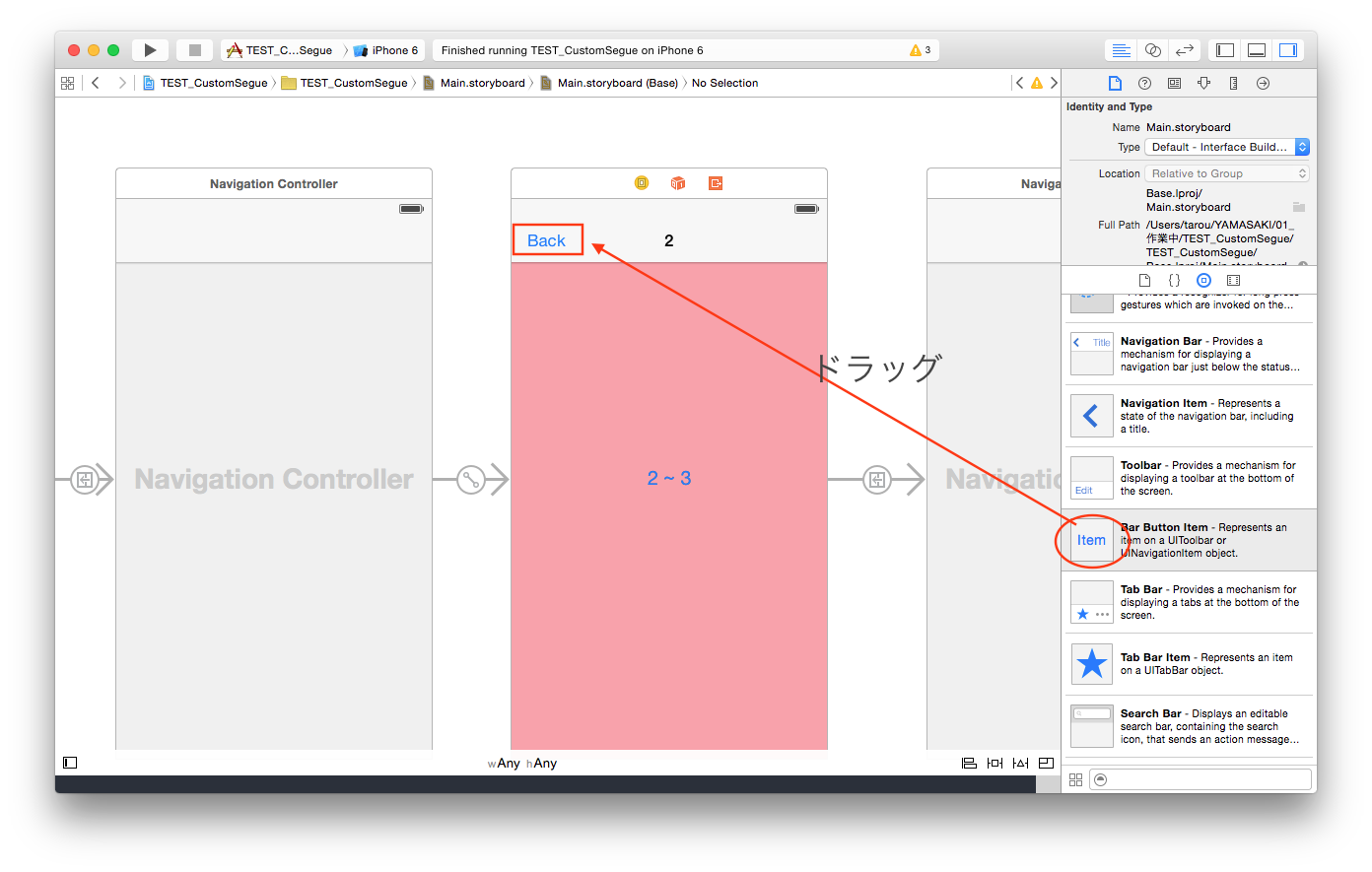
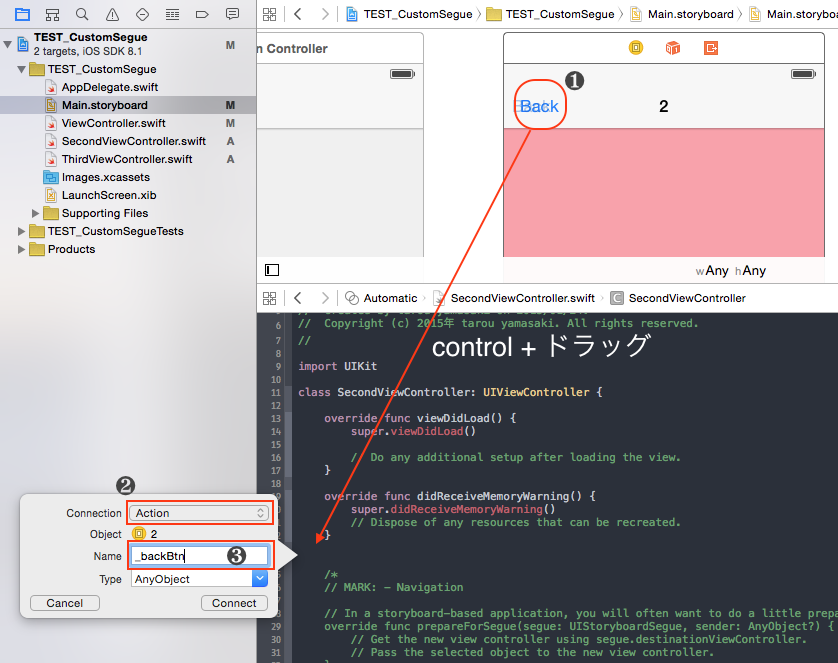
普通に画面遷移する時に勝手に出現するあのBackボタンの場所にボタンをおきましょう。
普通にボタンでも問題ないです。
同じように3つめのViewもボタンをおきます。
そして作ったボタンとコードをひも付けます。
もちろんControl + ドラッグでConnectionはActionです。
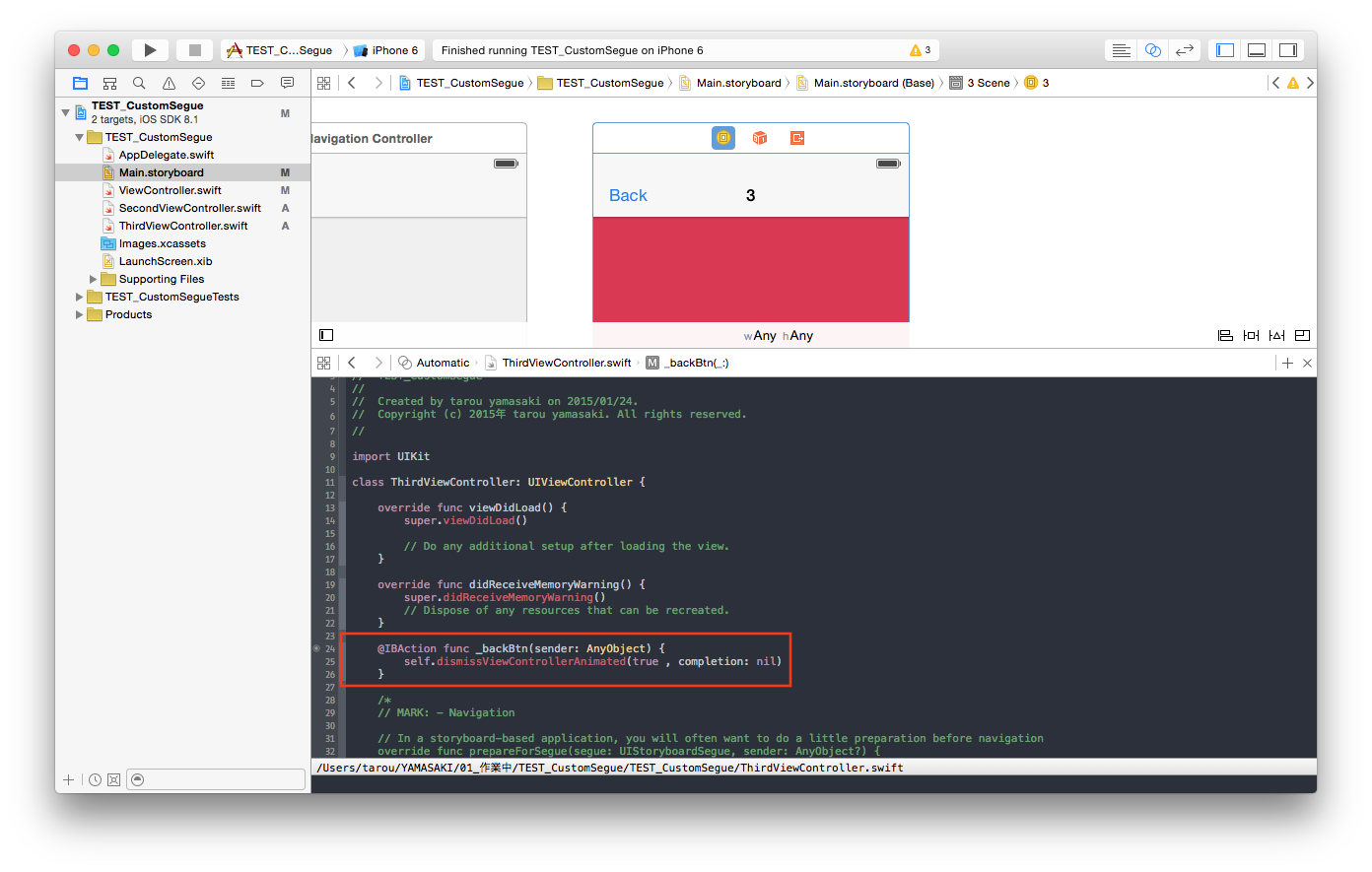
self.dismissViewControllerAnimated(true , completion: nil)
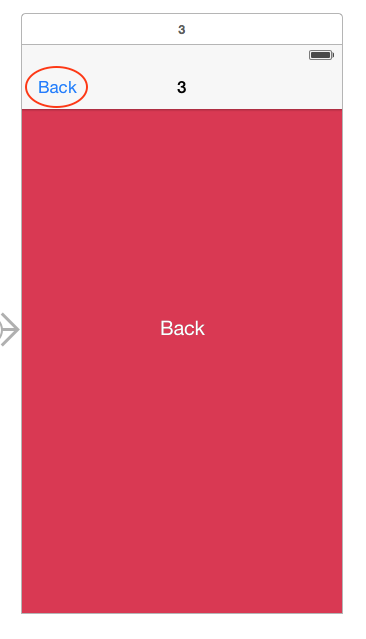
もう一つのControllViewもきちんとコード書いたらビルドで見てみよう!
簡単でしょ
Sponsored Link
 ツイート
ツイート