Sponsored Link
どうもヤマサキです
今日はSwiftでストーリーボードを使ったお話です
UITextFieldを配置した際に位置がずれたり短くなったり…..
これはオートレイアウトの為にこうなります
解決策を具体的に写真で見てみましょう
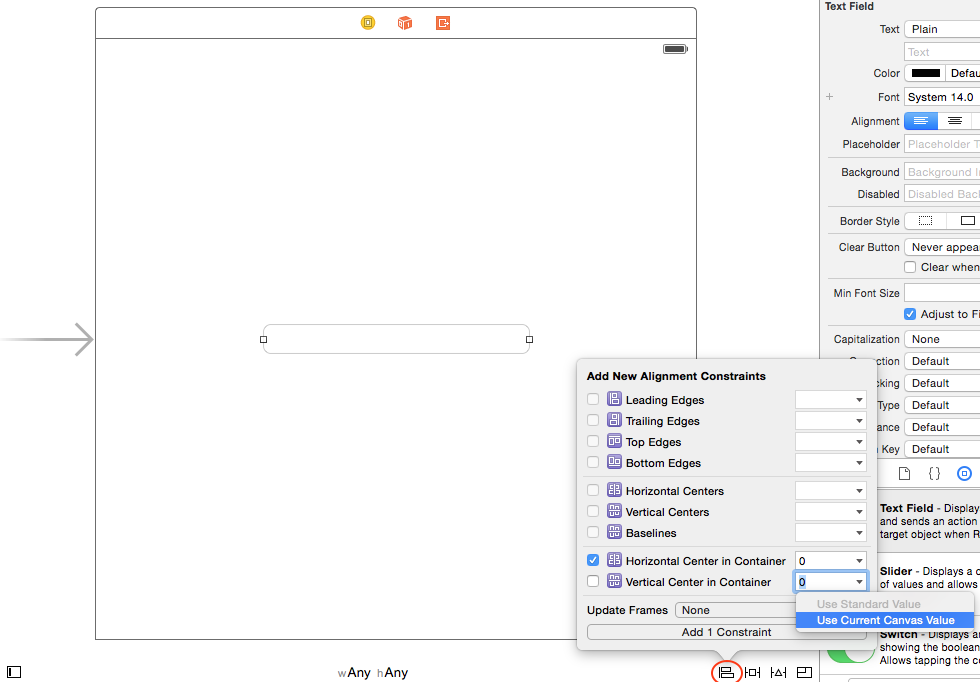
まずUITextFieldを好きな位置に配置しましょう。
配置できたら選択した状態で写真のように赤丸をクリック

Horizontal Center in Container の 0 の下矢印をクリックしてUse Current Canvas Valueを選択します
できたら次にその下の
Vertical Center in Container を同じように選択して Add 1 Constraint(ここまでやるとAdd 2 Constraintになるはず)をクリック
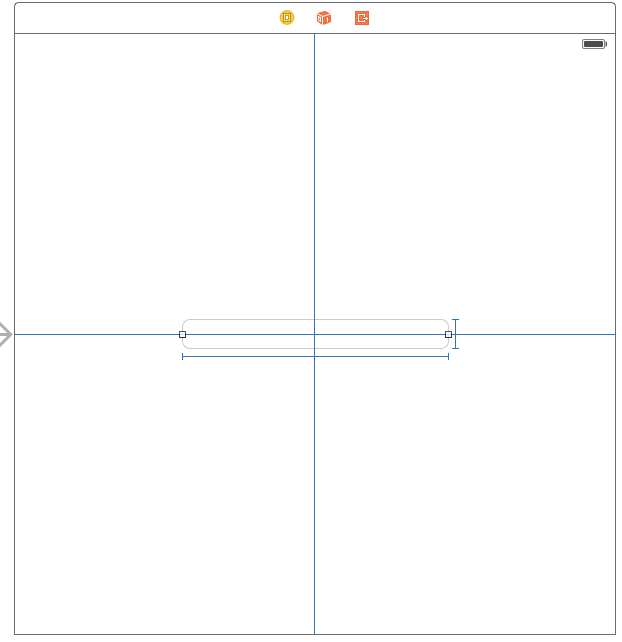
こうなりましたか?
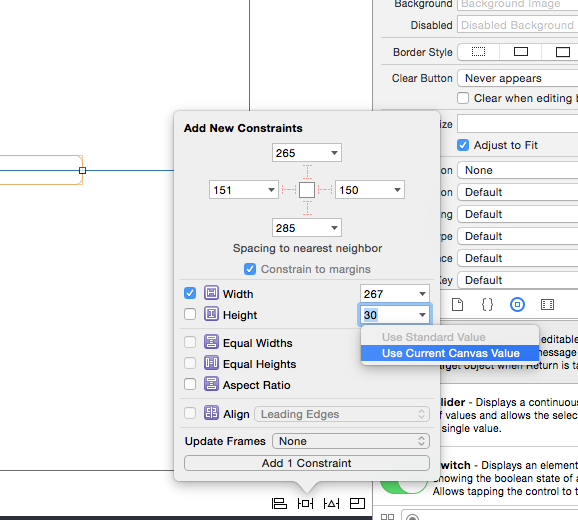
なったら次はここの赤丸をクリック
上と同じように Width と Height を決めていきます
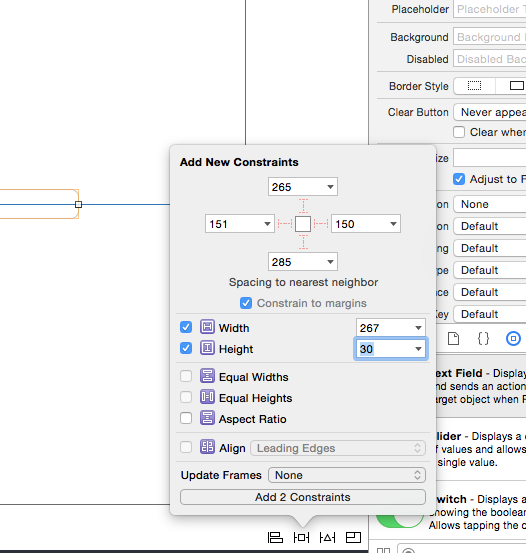
Add 2 Constraints !!!
完成 !!
Sponsored Link
 ツイート
ツイート
SwiftのUITextFieldをストーリーボードで配置する(位置ずれ、長さずれ)