Sponsored Link
こんばんは!ヤマサキです。
タイトルにある通り最近xcodeでコード書くときに必ずと言っていいほど使用しているお供があります。
あまりにも良いので紹介しましょう!
playgroundとは?
インタラクティブコードが実行できるもの。らしいです。
ざっと手順だけ見てみましょう。
まずxcodeを起動してステータスバーのFile > playgroundを選択
そこから名前・iOS / OSXどちらかを選択し保存場所を指定してCreate!
ここから便利なところ
Storyboardこそ無いものの、コードを入力したら右側のカラムに即時反映されます。
そしてiOSのViewなども確認できちゃう。
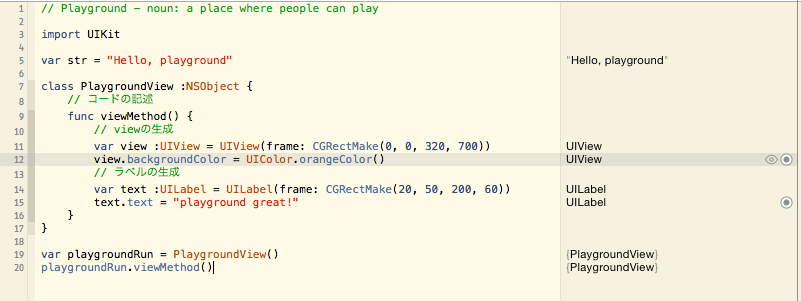
これを書いてみた。
class PlaygroundView :NSObject {
// コードの記述
func viewMethod() {
// viewの生成
var view :UIView = UIView(frame: CGRectMake(0, 0, 320, 700))
view.backgroundColor = UIColor.orangeColor()
// ラベルの生成
var text :UILabel = UILabel(frame: CGRectMake(20, 50, 200, 60))
text.text = "playground great!"
}
}
var playgroundRun = PlaygroundView()
playgroundRun.viewMethod()
結果はこう
即時実行されてるかどうかもっと視覚的に見たい!
視覚的に見たい行にカーソルを持っていくと右側にValue Historyって + ボタンがあるのでそれをぽちっと押す
するとこうなる

まじでなんでも実行できるみたい
Viewにラベルを重ねる事はもちろんTableViewだって表示されちゃう。
これ普通に遊ぶオモチャとしても最高なんだけど・・・
うーむ。
Great !!
これでいちいちシュミレータ使わなくて済むね!
ちなみに右側のエリアが出ない方は : ステータスバーのView -> Assistant Editor -> Show Assistant Editorで表示する項目があるので選択して楽しんで!
by !
 ツイート
ツイートxcode6.xx以降のお供にplaygroundがおすすめ