Sponsored Link
こんにちは!ヤマサキです。
今日から数回に分けてSwiftでのUITableViewの徹底解析を行います!
Xcode6からアプリを作るって方や最近触ってなくて書き方忘れた人の為にも朗報!
UITableViewやその周りを細かく勉強していきます!
今日は第一回目ですのでUITableViewって何?から進めていきましょう!
そもそもなぜUITableViewなのか?
簡単なアプリから複雑なアプリまで使わない事はないと言われるぐらい使用頻度が高いです。
そしてXcode6からSwiftが新しく使用できるという事で今一度丁寧に理解する事にしましょう。
環境はXcode6でSwiftからEmptyがなくなったのでStoryBoardをがっつり使います。
てかAppleがStoryboard推奨してるみたいですしね。
まずUITableViewとはiPhoneやiPad,iPodなど様々なデバイスで使われているリストの表示を受け持つ部分です。
セクションに区切られたセルという表示単位を持っていて上下にスクロールできます。
文字だけじゃわからないと言う人の為にこれ!
3urprise リリースアプリ iDrawer – ID Manager
3urprise リリースアプリ Now To-Do
少しはイメージ湧きましたか?
今日は簡単にUITableViewを作っていきます。
それでは始めます!
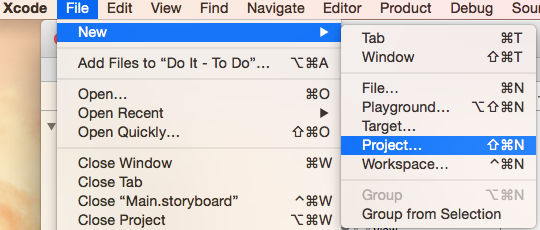
まずはXcode6をクリックして下さい。
そしてFileから新規プロジェクトを作成します。
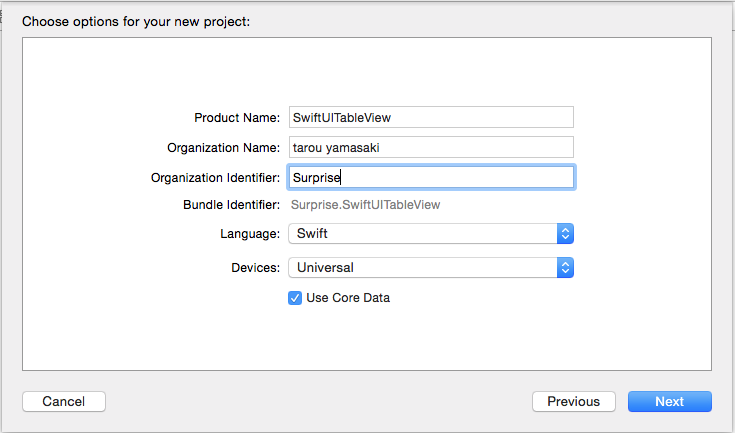
Product Name : はアプリ名
Organization Name : は署名
Organization Identifier : は組織の識別子
Language : Swift
Devices : Universal
だいたいこんな感じです。
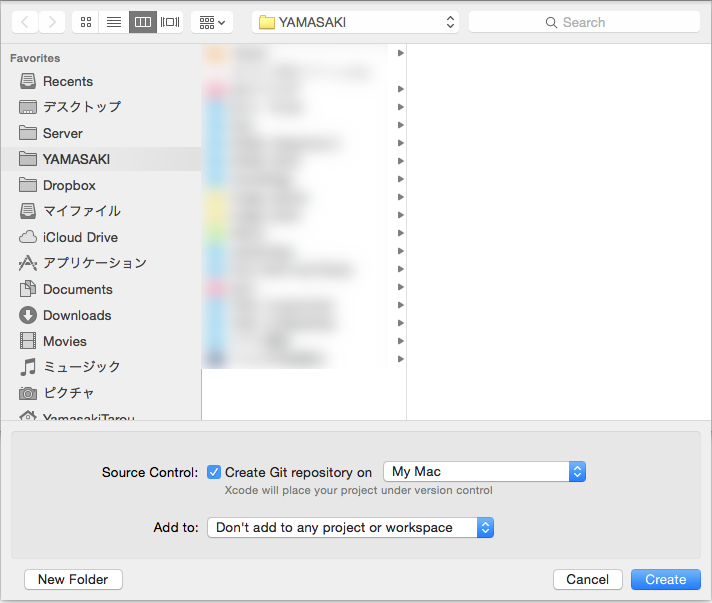
Nextを押すとどこにプロジェクトを作成するか聞かれるので任意の場所でCreate

これでプロジェクトの作成は完成です!
ここから作成したプロジェクトを編集してアプリを作成していくことになります。
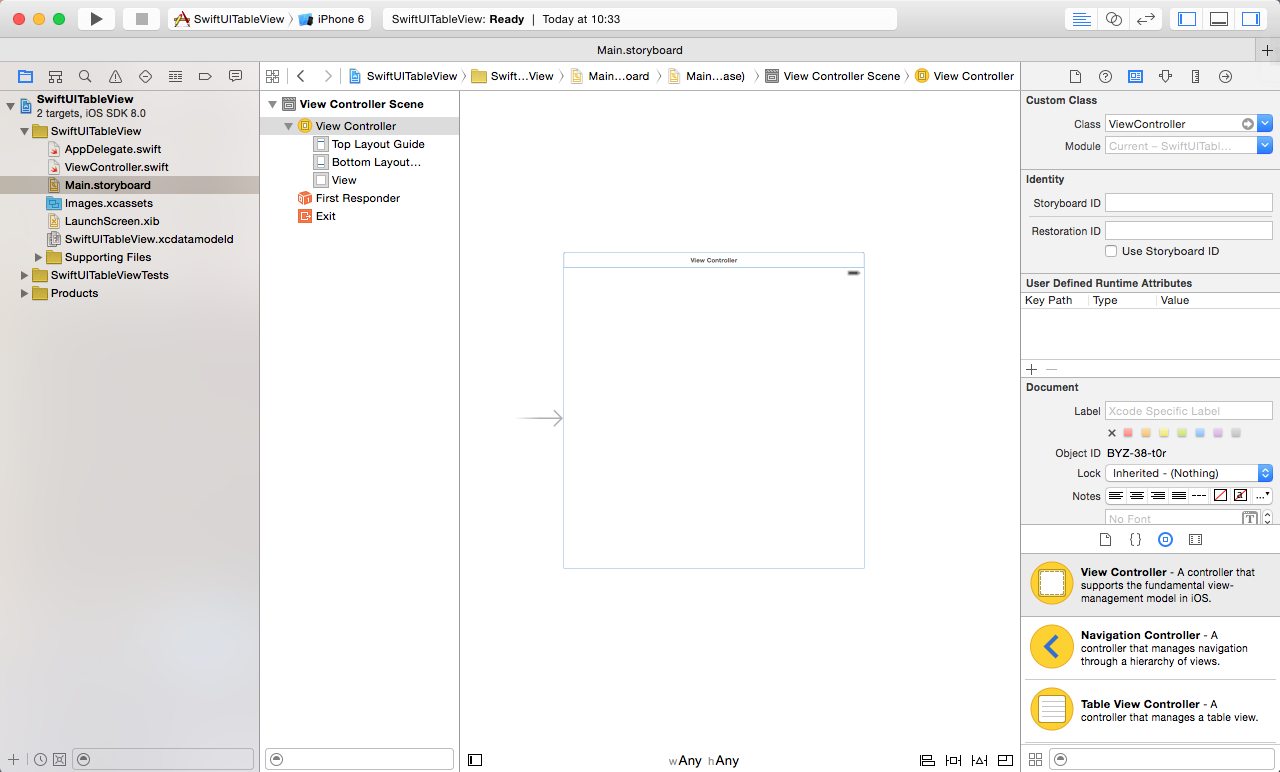
まずは左ペインのMain.storyboardを選択しましょう。

するとこんな画面になると思います。
これがViewを作っていくstoryBoradってやつです。
ちなみにしたの画像ではViewControllerなるものの全体を見せる為に縮小しています。

それではこの真っ白なStoryBoardにUITableViewを乗せてみます。
ドラッグするとViewControllerに重なる形でTableViewができます。
写真のようになっていればOKです。
では設定したStoryboardと実装部分のコードを紐つけましょう。
まずは右ペイン上のShow the Assistant editorをクリックしてstoryboardとコードを表示させます。

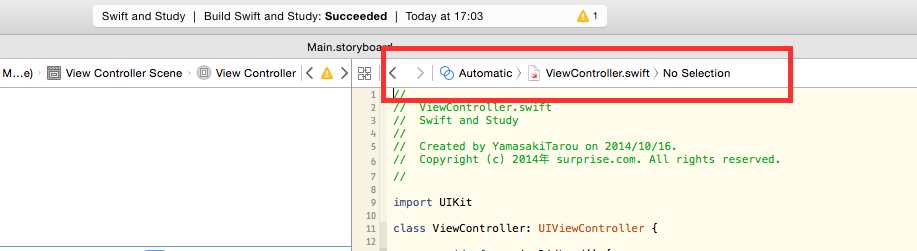
左がStoryboardで右にViewController.swiftが表示されれば問題ありません。
もし右側にViewController.swift以外が表示されている場合は
このコードの行き先を変えてみましょう。
AutmaticをManual > SwiftUITableView > SwiftUITableView > ViewControllerと選択してやるとOKです。
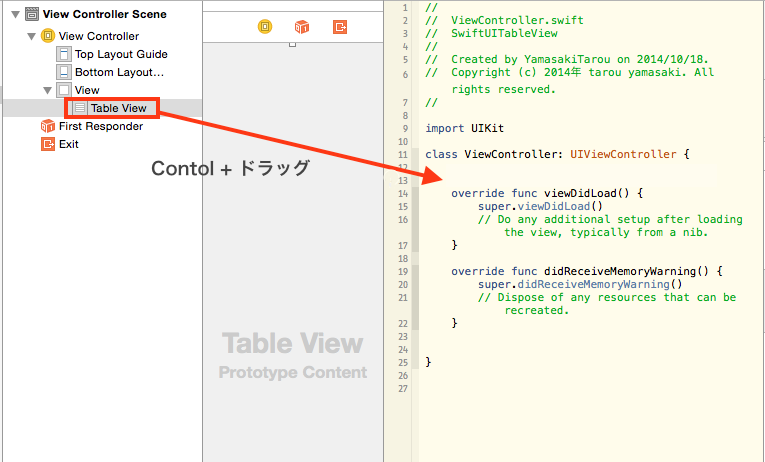
では紐つけます。

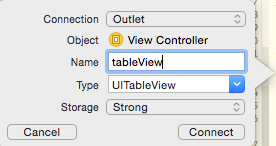
ドラッグするとポップが現れます。
UITableViewを紐付ける際に設定します。

Connection : Outlet
Object : View Controller
Name : tableView
Type : UITableView
Storage : Strong
項目を入力して上記と差異がないか確認してからConnect
これでStoryboardとViewController.swiftを紐つけました。
ここまでの流れ
・xcode6を起動してFileから新規プロジェクトを立ち上げ
・最初から用意されているViewControllerにUITableViewを重ねて配置
・ViewControllerに配置したUITableViewとViewController.swiftを紐付ける
ここまででわからないことがあれば最初からやり直しです。
StoryBoardの特性上Viewを主に扱うので”View”や”Controller”など大量にでてきます。
UITableViewやUITableViewControllerやViewControllerなど同じような文字列が多いので気をつけて下さい。
最初の方は意味もわからずUITableViewとUITableViewControllerを取り間違えて一生懸命ViewControllerに重ねようとしてたのを思い出します。
それでは実装部分のコードを書きます。
左ペインのMain.storyboardからViewController.swiftへ選択を変更します。

Storyboardがあった場所にコードが表示されればOKです。
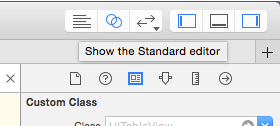
その際に表示領域が小さい場合は右ペインのShow the Standard editorをクリックしましょう。
import UIKit
class ViewController: UIViewController {
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
これをこうします
ハイライトされている所が変更箇所です
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// テーブルビュー
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// delegateとdataSourceを自身に設定
tableView.delegate = self
tableView.dataSource = self
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// テストリスト
var list = ["list1", "list2", "list3", "list4", "list5"]
// 行数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return list.count
}
// セルの設定
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
cell.textLabel?.text = list[indexPath.row]
return cell
}
}
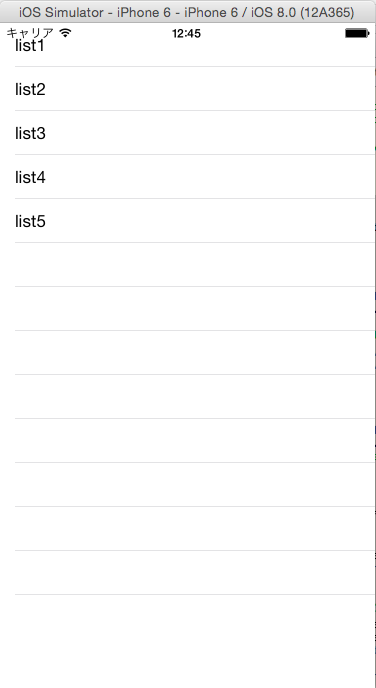
これで一度プロジェクトのアプリを起動してみましょう。
左上の再生ボタンの形がRunボタンでプログラムの起動するボタンです。
右側のiPhone6とかいてある所を選択して好きなデバイスのシュミレーターで起動してみましょう。

こんな感じで起動しましたか?
起動できない方は最初から手順を見直しましょう。
これでViewController + UITableViewはできましたね。
次回はViewController + UITableView + UITableViewCellをやっていきます。
by !
Sponsored Link
 ツイート
ツイート