どうも3urpriseのヤマサキです。
今日はUIAlertっぽいやつを自分で作っていきます。
基本的なStoryboard操作と簡単なコードが書ける方が対象です。
だがしかし!ほとんど触ったことない方も手順通り進めていけば作れますので、アップルが用意したオブジェクトじゃなくて自分で色々作りたいって方は参考になるかと思います。
それでは始めます!
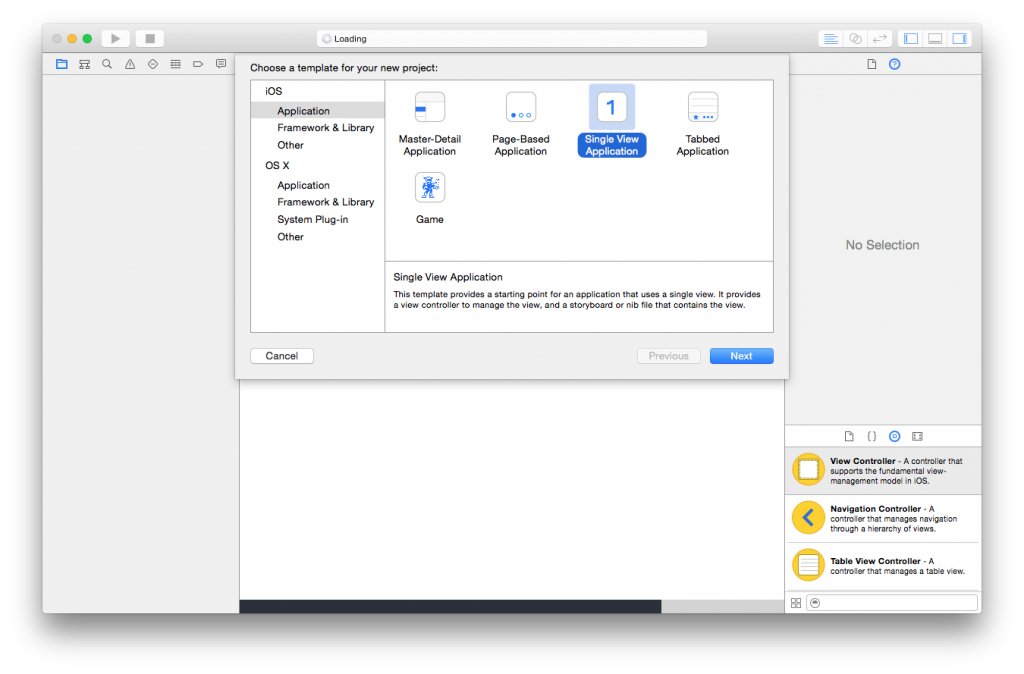
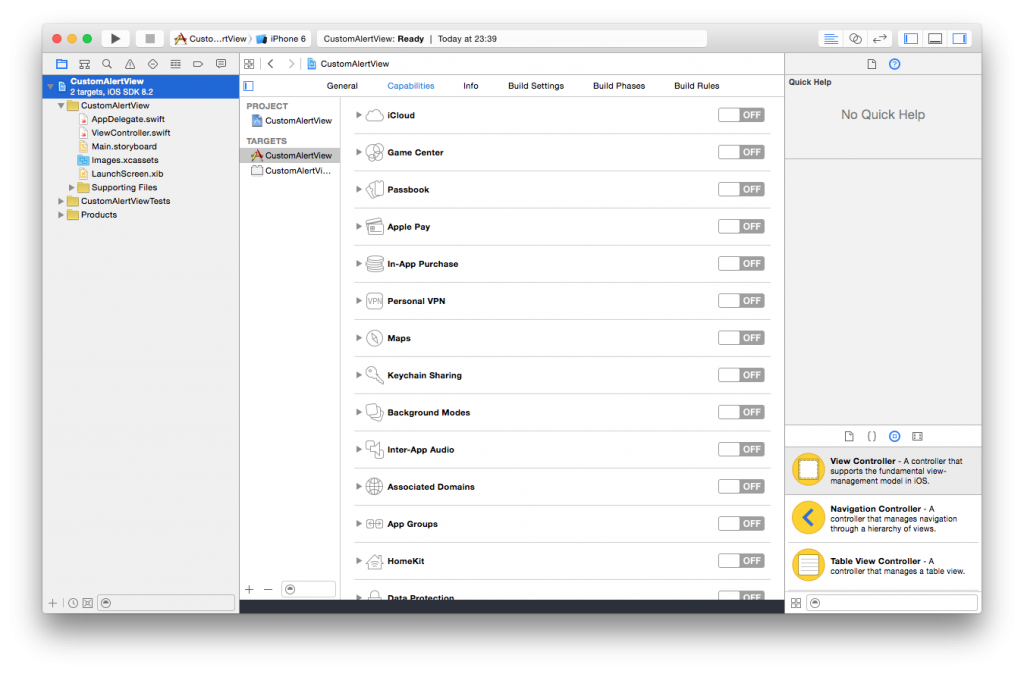
まずは新規プロジェクトを作成します。
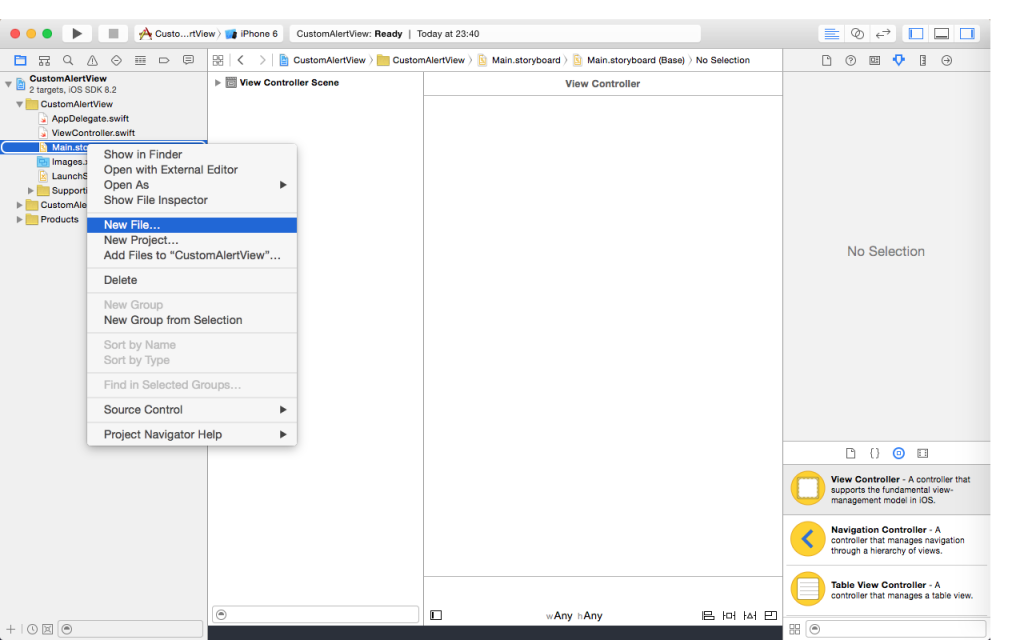
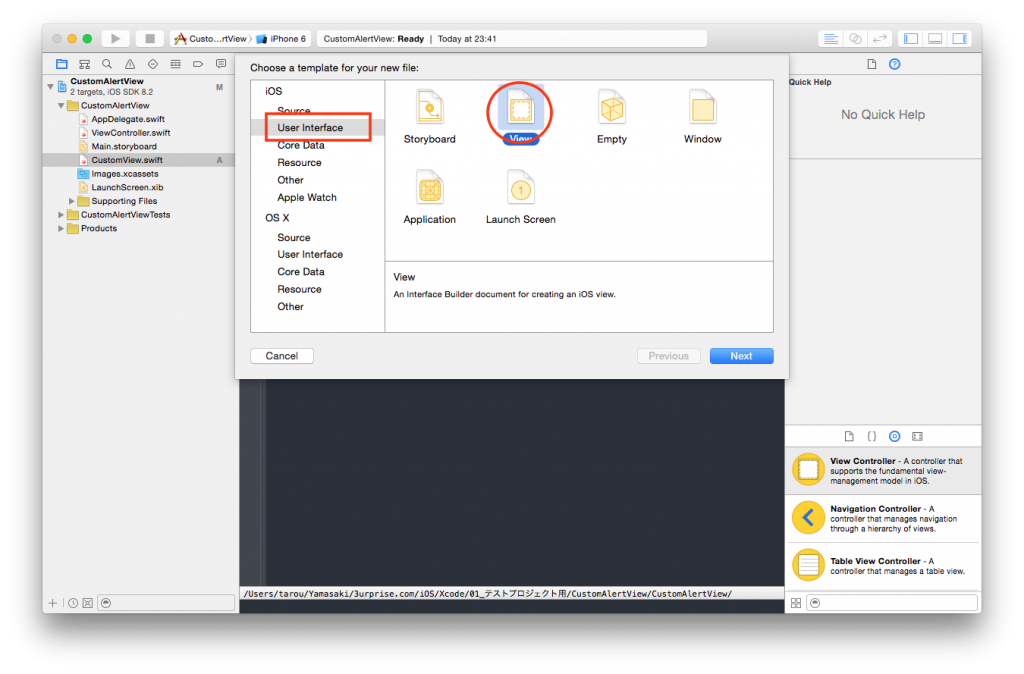
作成したらプロジェクト内で右クリックしてNew File… を作成します。
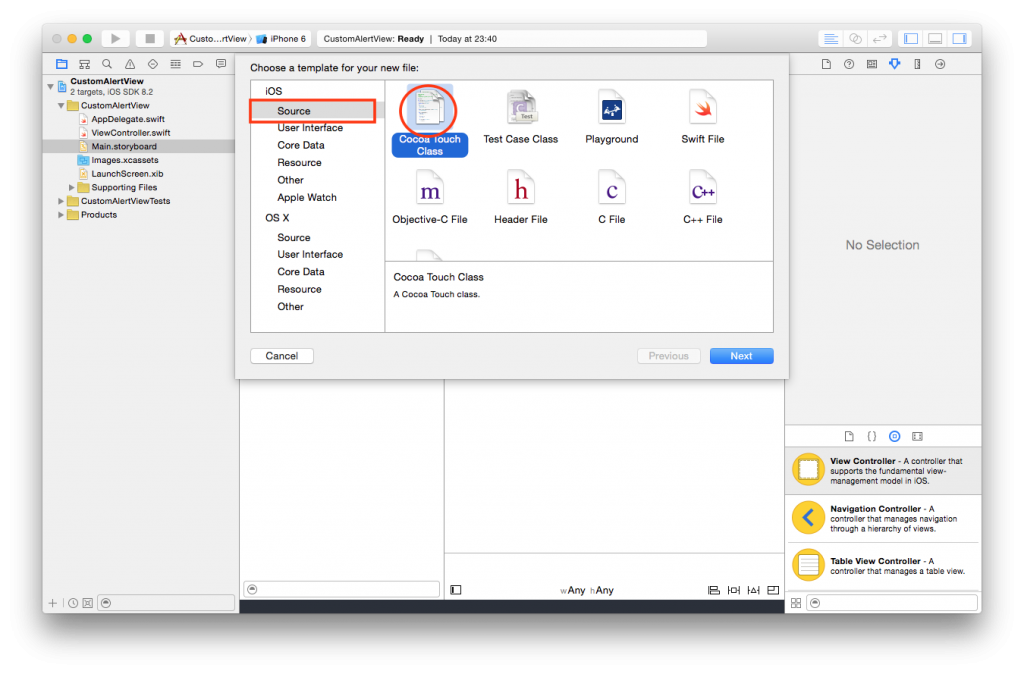
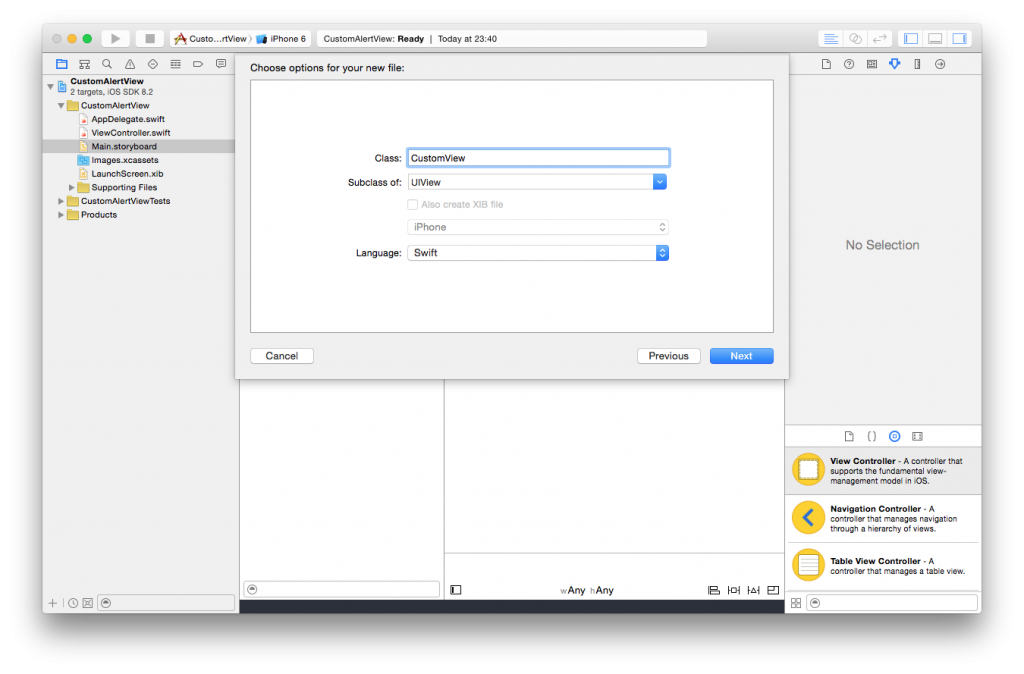
ここからCustomViewのファイルを作ります。
名前はCustomViewとします。
同じようにxibのファイルもつくります。
ファイルが出来たらさっそくViewをカスタムしていきます。
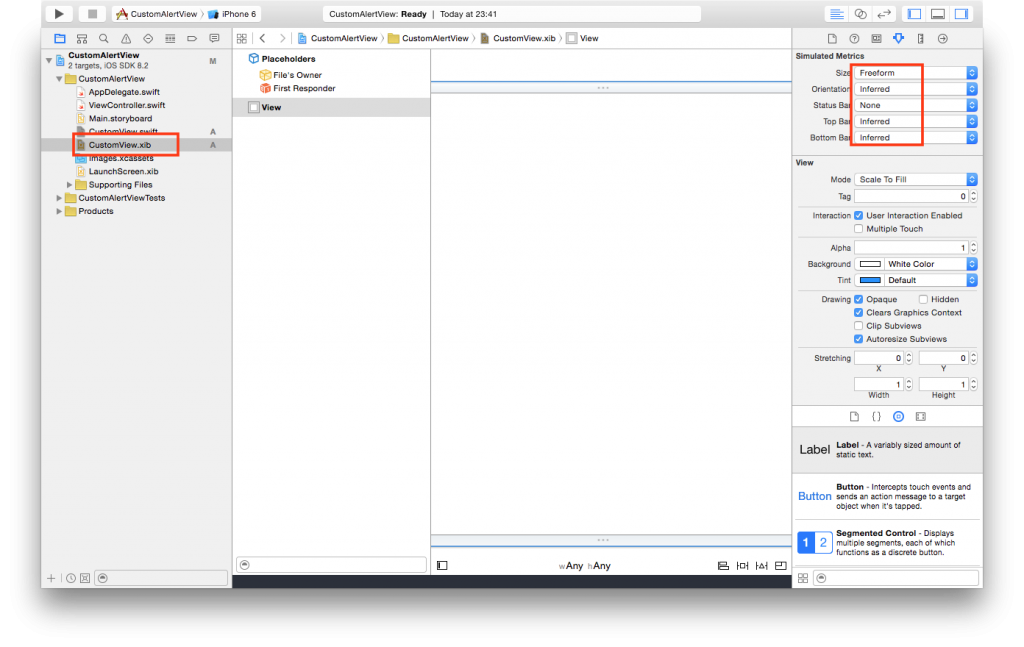
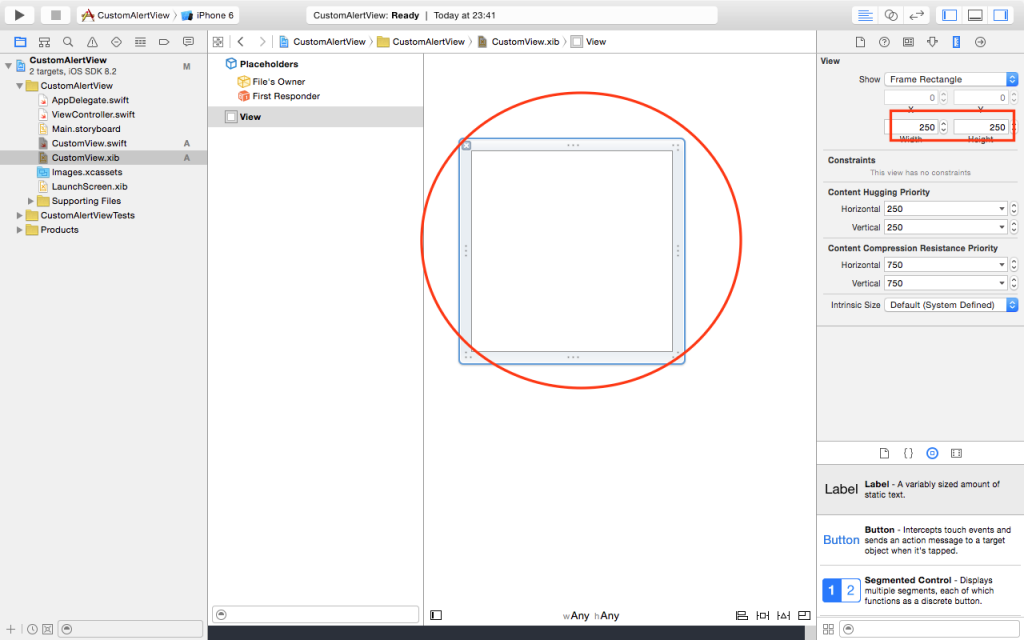
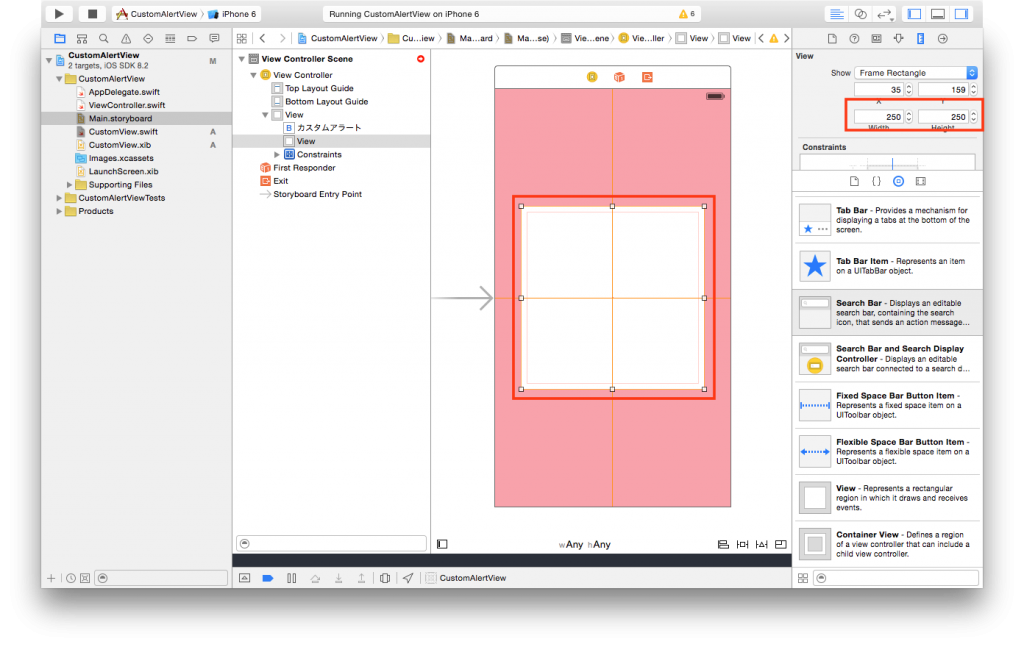
まずはxibを選択して用意されているViewのサイズをアラートっぽいサイズに変更します。
SizeをFreedomにするとViewのサイズは変更できますので変更しましょう。
サイズは250×250の正方形で決め打ちします。
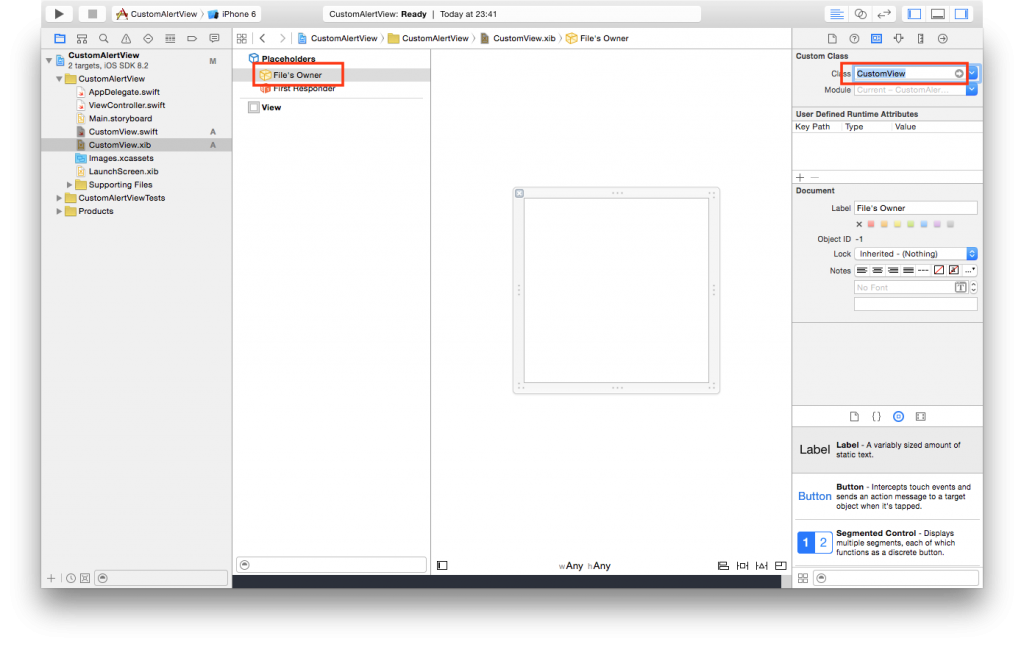
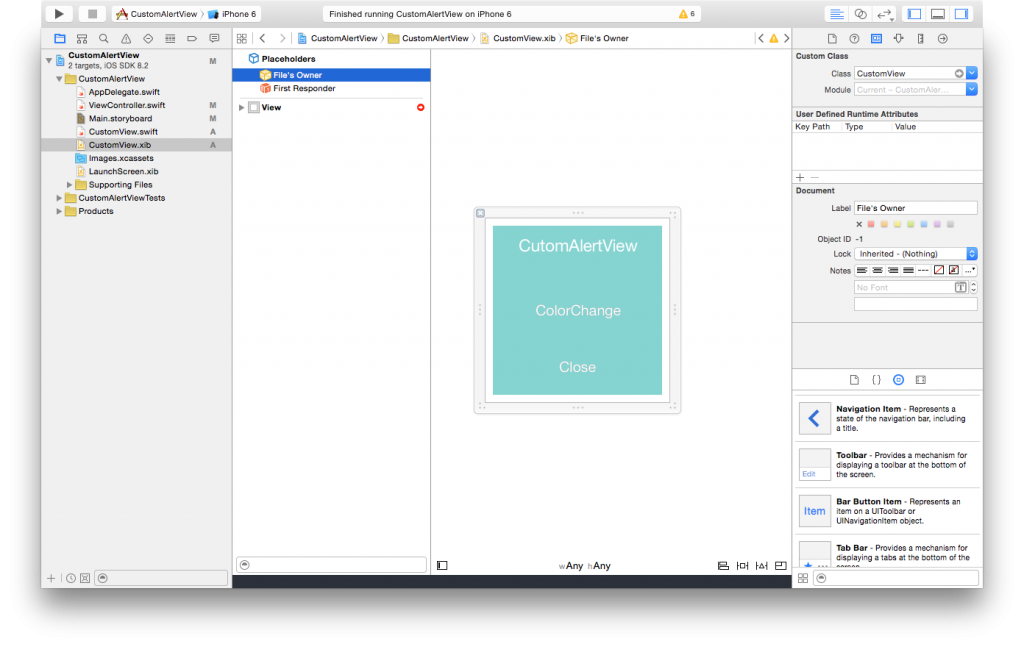
次にFileオーナーをCustomViewクラスに変更します。
これを忘れると一生先に進めませんので必ずクラス変更してください。
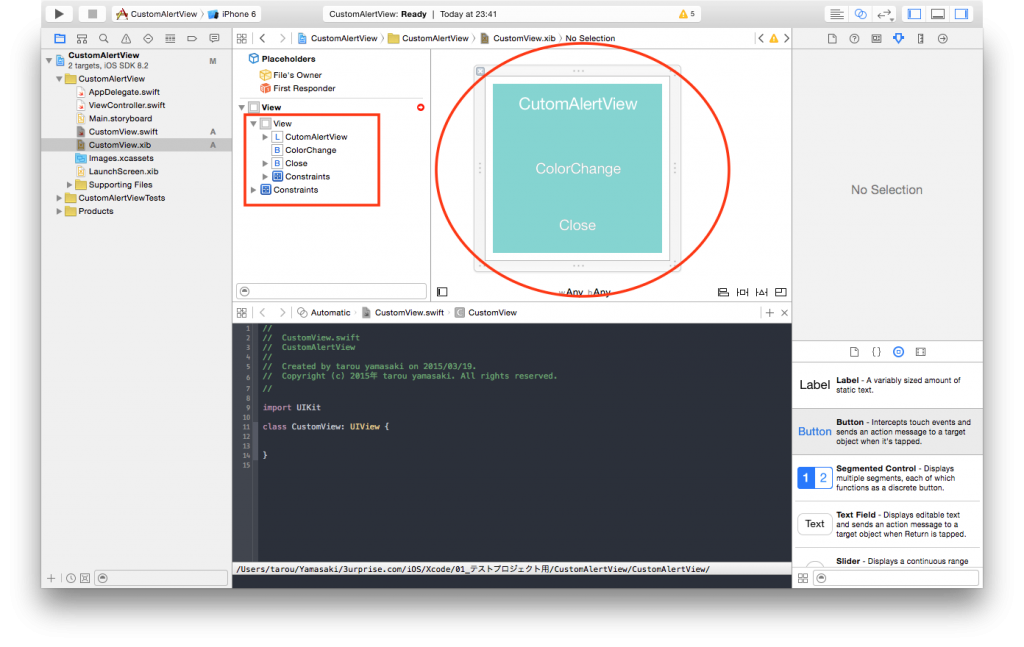
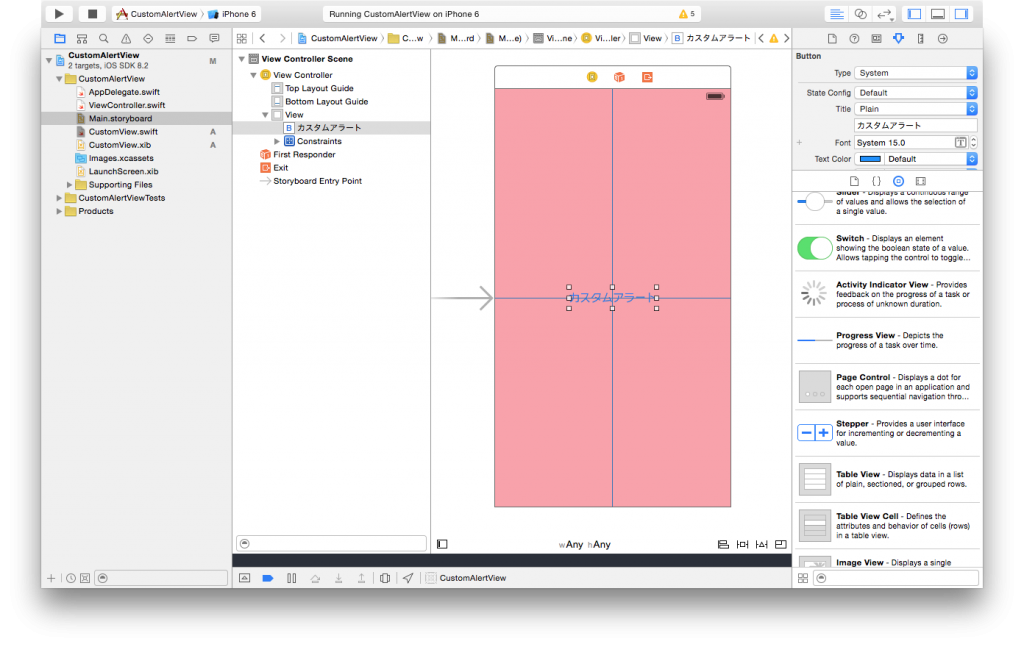
では好きなようにLabelやボタンなどをつけます。
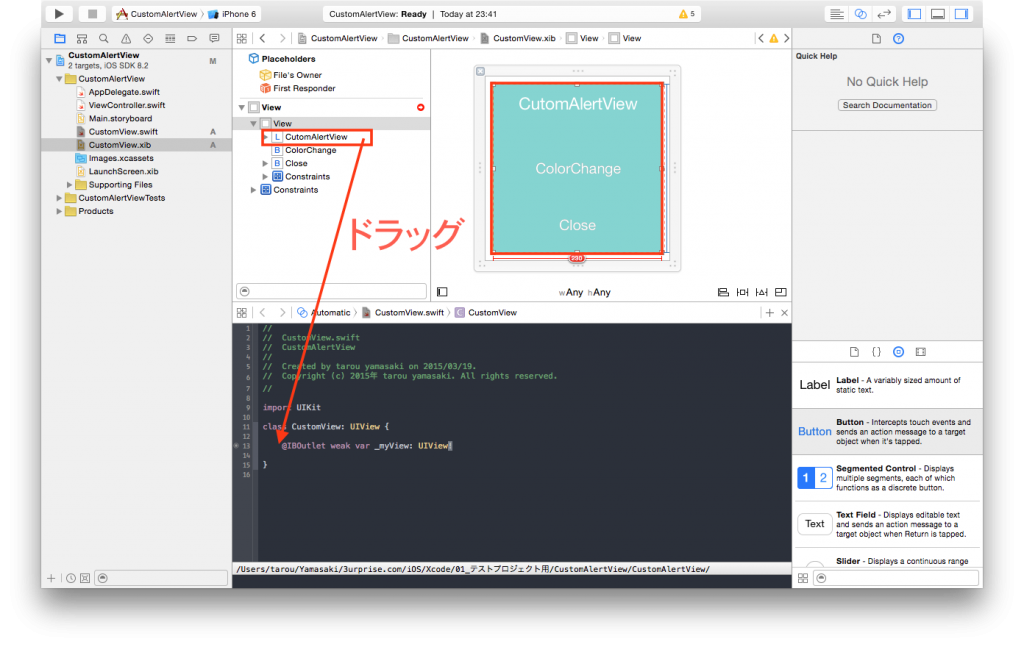
出来たら作成したViewをドラッグします。
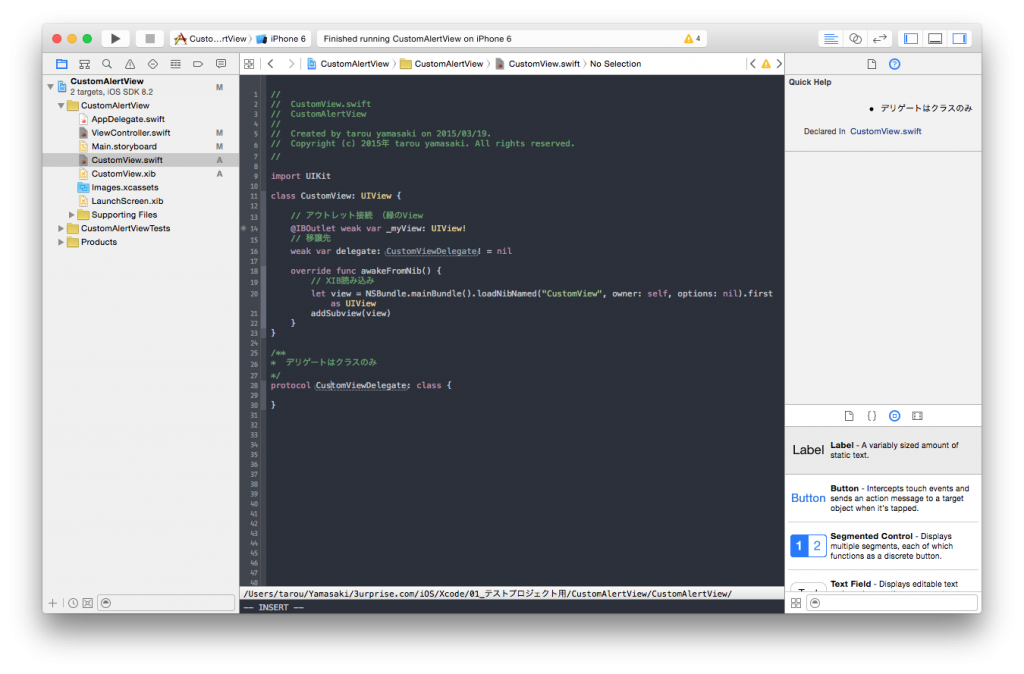
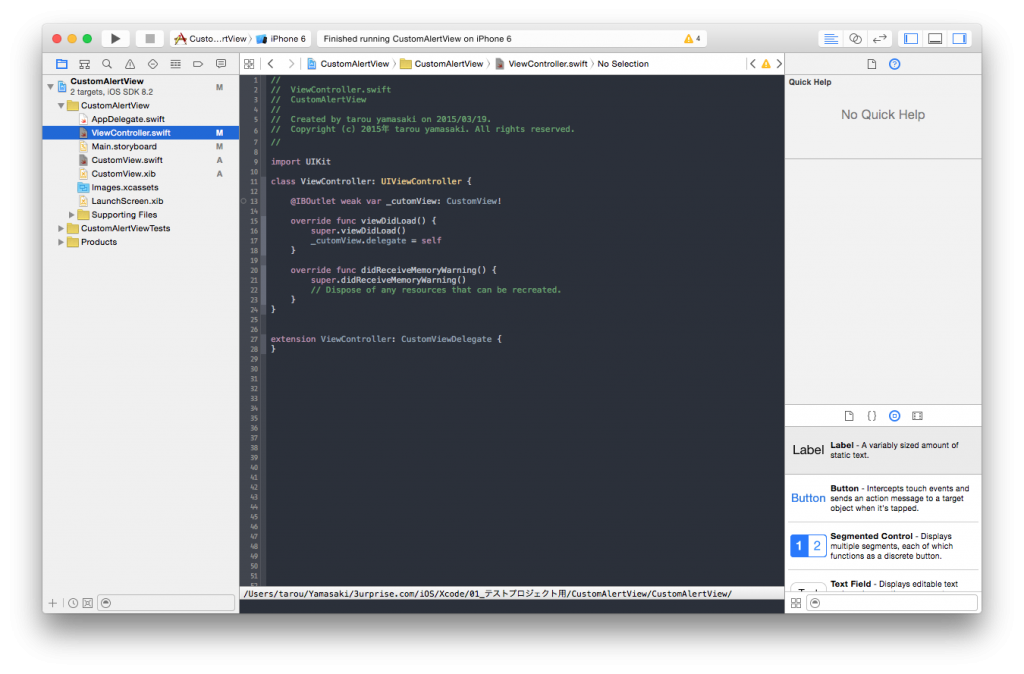
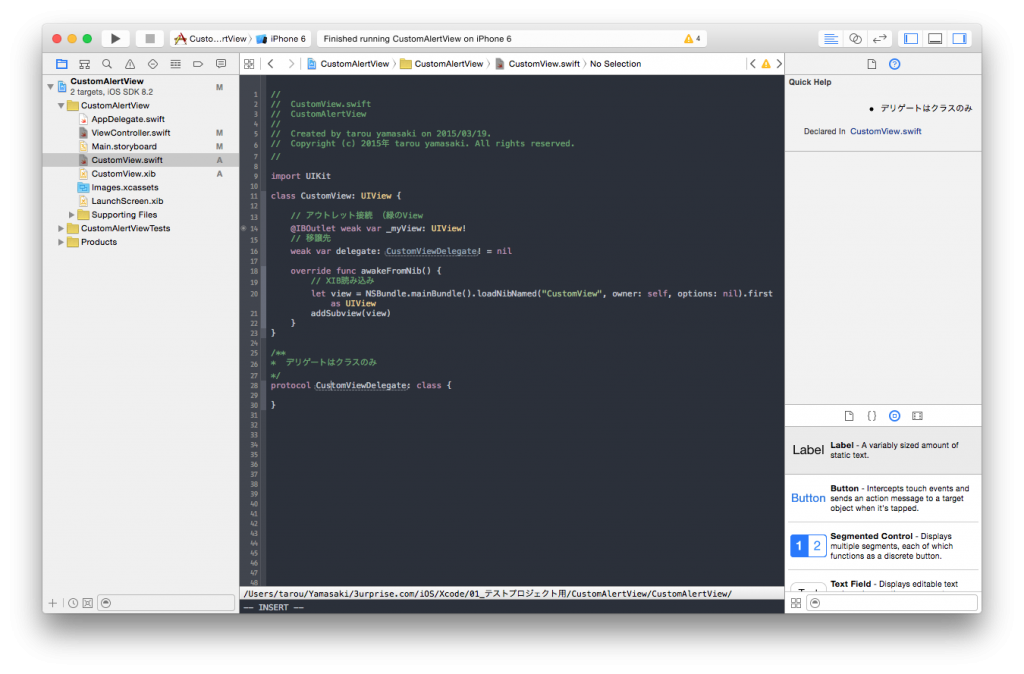
そしてコードを書いていきます。
詳しくはコメントに書いていますので参考にしてください。
Sponsored Link
CustomViewはこれで終わり!
次はMainViewで作業します!
まずはボタンをつけます。
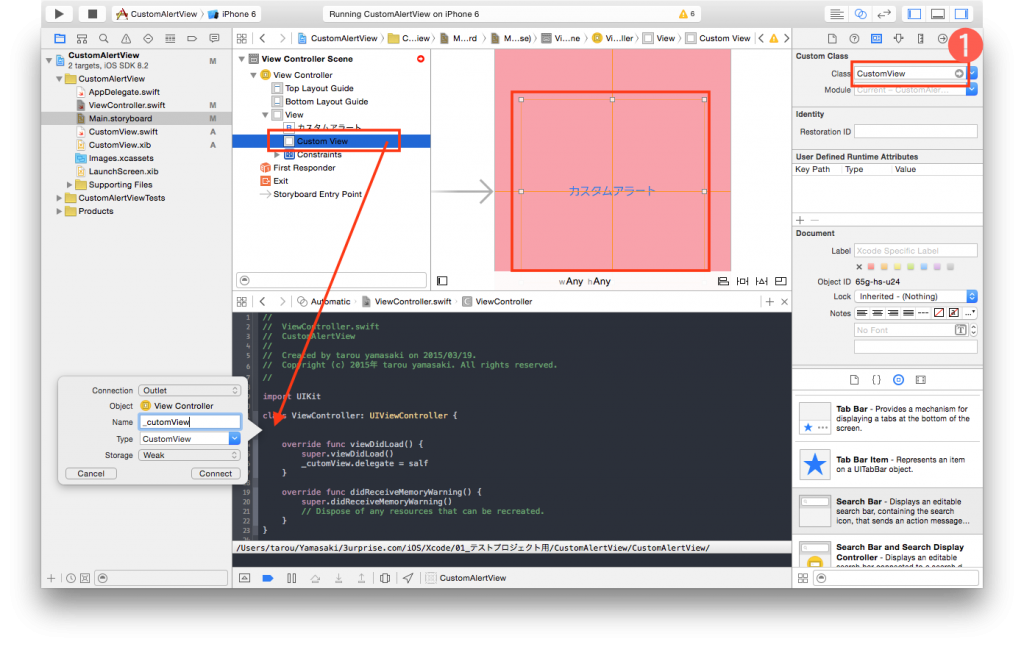
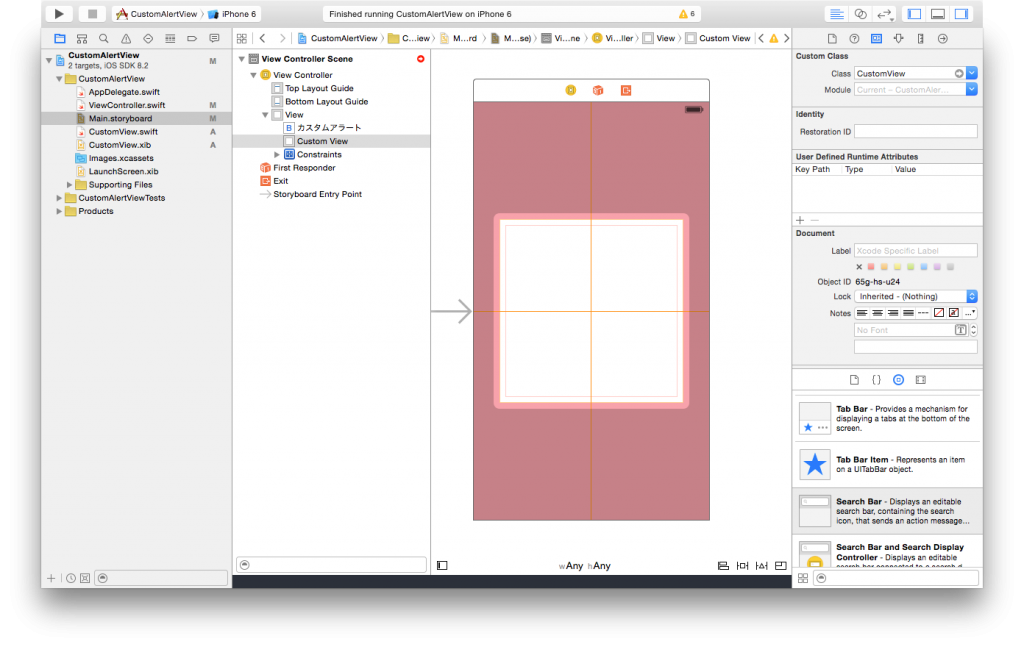
そしてCustomViewと同じサイズのUIViewを作ります。
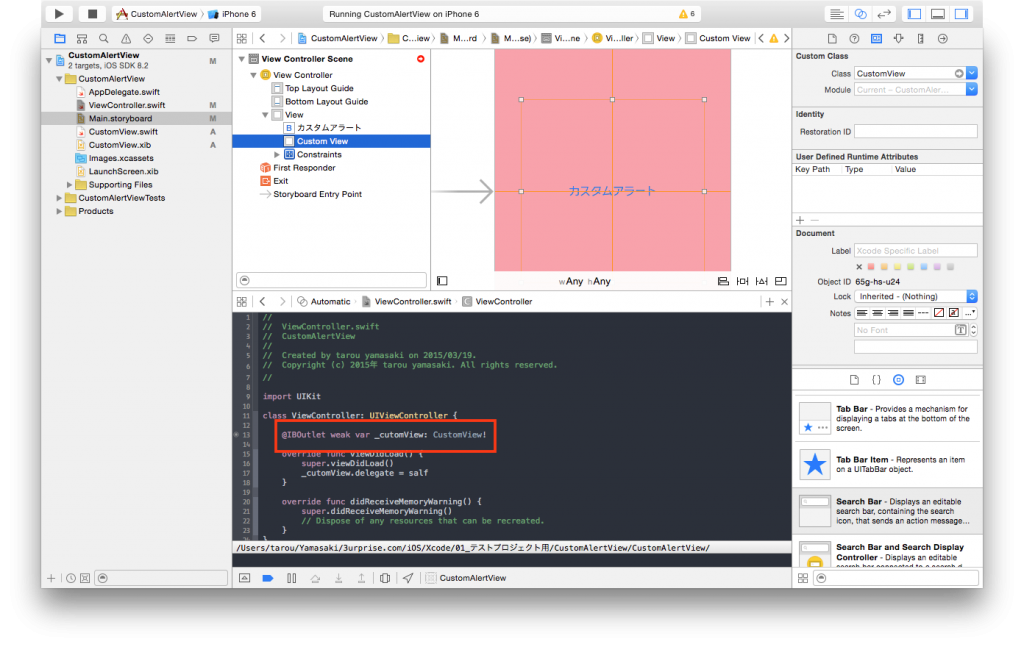
出来たらアウトレット接続をするんですが、その前にUIViewのクラスをCustomViewに変えましょう。
これをしておかないと一生CustomViewが表示されません!
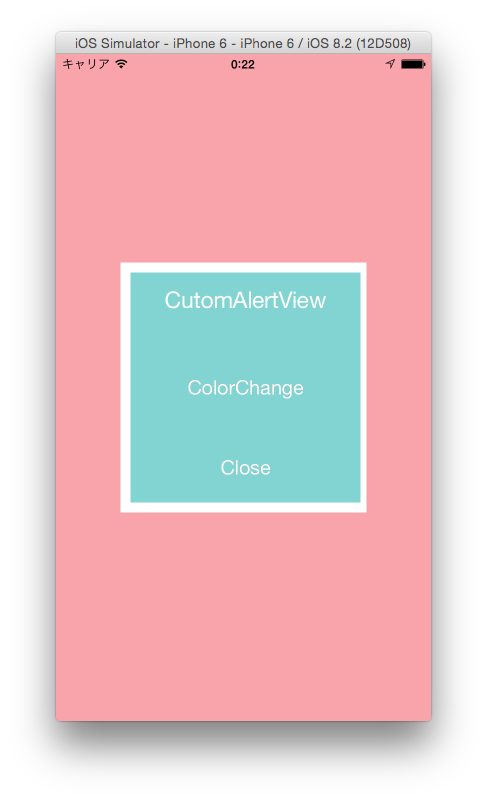
できました!
全ページのキャプチャーを載せておきます。
これでビルドすればほら!
簡単だね!
このままじゃ寂しいので色々カスタムしてみた!
それっぽくなったね!
最後にコードだけ載せておきます。
ViewController
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var _cutomView: CustomView!
override func viewDidLoad() {
super.viewDidLoad()
_cutomView.delegate = self
_cutomView.layer.cornerRadius = 30
_cutomView.layer.borderWidth = 10
_cutomView.layer.borderColor = UIColor.whiteColor().CGColor
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
@IBAction func button(sender: AnyObject) {
// 拡大するアニメーション
AnimationWrap_3urprise.expansionMove(_cutomView)
_cutomView.hidden = false
}
}
extension ViewController: CustomViewDelegate {
func buttonTap(bool:Bool, sender: CustomView) {
// 縮小して消える
AnimationWrap_3urprise.reductionMove(_cutomView)
}
func color(color:UIColor) {
self.view.backgroundColor = color
}
}
CustomView
import UIKit
class CustomView: UIView {
@IBOutlet var _view: UIView!
// アウトレット接続 (緑のView
@IBOutlet weak var _myView: UIView!
// 移譲先
weak var delegate: CustomViewDelegate! = nil
override func awakeFromNib() {
// XIB読み込み
let view = NSBundle.mainBundle().loadNibNamed("CustomView", owner: self, options: nil).first as UIView
addSubview(view)
_view.layer.cornerRadius = 30
}
@IBAction func button(sender: AnyObject) {
// 内容
delegate?.buttonTap(true , sender: self)
}
@IBAction func button2(sender: AnyObject) {
delegate?.color(UIColor.orangeColor())
}
}
/**
* デリゲートはクラスのみ
*/
protocol CustomViewDelegate: class {
func buttonTap(bool:Bool,sender:CustomView)
func color(color:UIColor)
}
こんな感じで参考になれば幸いです。
Sponsored Link
 ツイート
ツイート