Sponsored Link
どうも3urpriseのヤマサキです。
今日はXcode6.xから新しく追加された新機能のViewデバッグ機能を使ってみましょう!
WWDCでも紹介されていたけど「そう言えばそんな機能あったなと」思い出して使ってみたら以外と良かったので紹介。
なぜ思い出したかと言うと、今Viewのサイドメニューを実装するコードをStoryBoard混ぜながら端的に書こうと思い一枚のStroyBoardにViewを重ねまくって遊んでるんだけど、その際どれがどのViewかわからなくなっていて・・・。
んで思い出したってわけ。
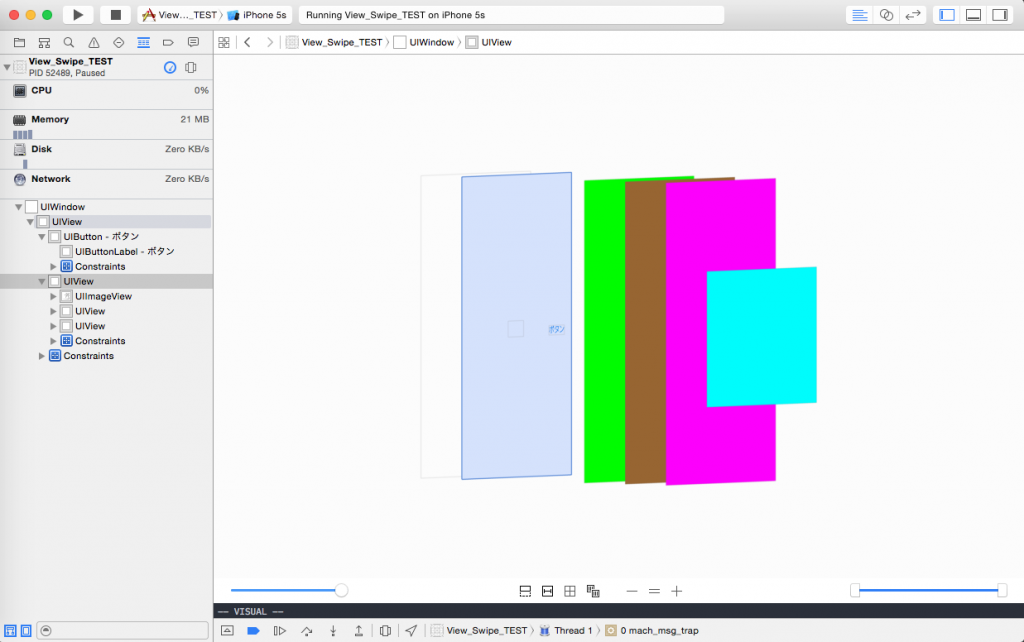
ともあれまずは触ってみようって事でこんな感じになります。
有料のソフトでこんなの出来るって言うの見て導入しようとしたけど結局StoryBoard使わないし、その時はコードだけでソース書いていたので流れたの、あの時にこれあったらもっとViewの事理解するのに入りやすかったかもね。
やりかたはものすごく簡単。
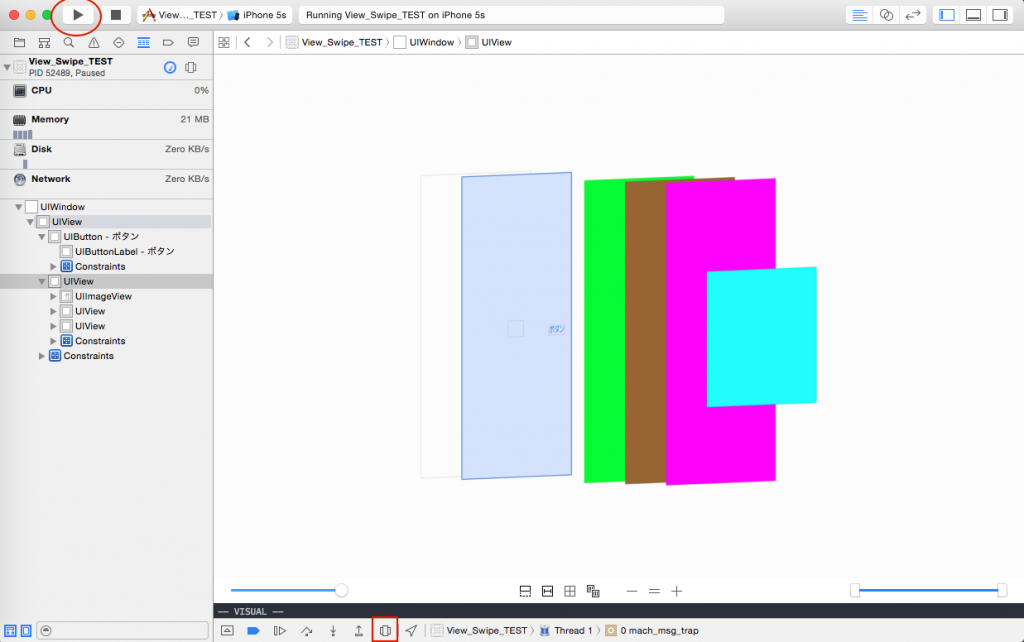
プロジェクトをRunして下の方にあるView Debugging機能のボタンを押すだけでこんな感じになります。
いやーほんと助かるわ。
Sponsored Link
 ツイート
ツイート
Xcodeで新機能のView Debugging機能を使って見やすく!